Elementor(エレメンター)を使いこなすためのおすすめテーマと使い方

 ウェブアドバイザーよしづみ
ウェブアドバイザーよしづみElementorを使いこなすためのおすすめテーマと使い方を解説します。
Elementorの威力を発揮できるテーマを紹介と初期設定までこの記事で理解できますのでぜひ最後までご覧ください。
Elementorのおすすめテーマ
Elementorを使いこなすためのおすすめテーマは「Hello Elementor」と「Astra」です。
それぞれのテーマについて解説していきます。
Hello Elementorとは


Hello Elementorは、Elementor公式で開発された無料テーマです。
他のテーマ同様に、WordPressで簡単にインストールして使用することができます。
Hello Elementorの特徴
Hello Elementorは、以下のような特徴を備えています。
- シンプルで使いやすいデザイン
Hello Elementorは、シンプルなデザインを提供しており、Elementorとの統合によって、直感的な編集が可能です。 - Elementorとの完全な互換性
Hello Elementorは、Elementorと完全に互換性があります。これにより、高度なページビルダー機能を使用して、デザインやレイアウトを簡単にカスタマイズできます。 - 高速かつ軽量
Hello Elementorは、最適化されたコードと最小限のスタイルシートを使用しています。これにより、高速かつ軽量なパフォーマンスを提供し、ウェブサイトの読み込み時間を短縮します。 - レスポンシブデザイン
Hello Elementorは、モバイルデバイスやタブレットなどのさまざまなデバイスに対応したレスポンシブデザインを備えています。これにより、ユーザーが異なるデバイスでウェブサイトを閲覧する際にも最適な表示を提供します。 - カスタマイズの柔軟性
Hello Elementorは、カスタマイズオプションが豊富であり、さまざまなウィジェットやスタイル設定を使用してウェブサイトを個別にカスタマイズできます。また、さまざまなプラグインや拡張機能との統合もサポートしています。
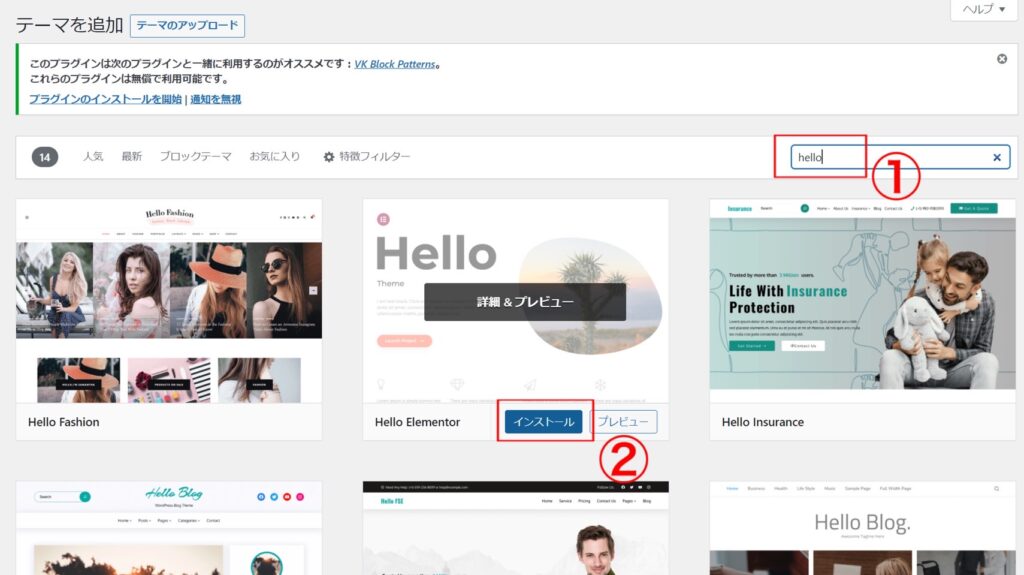
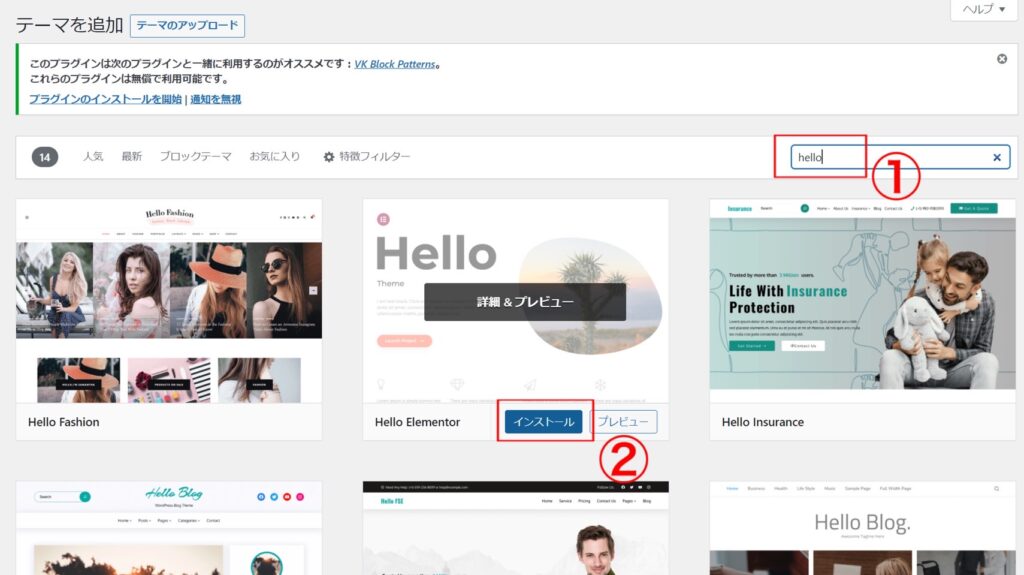
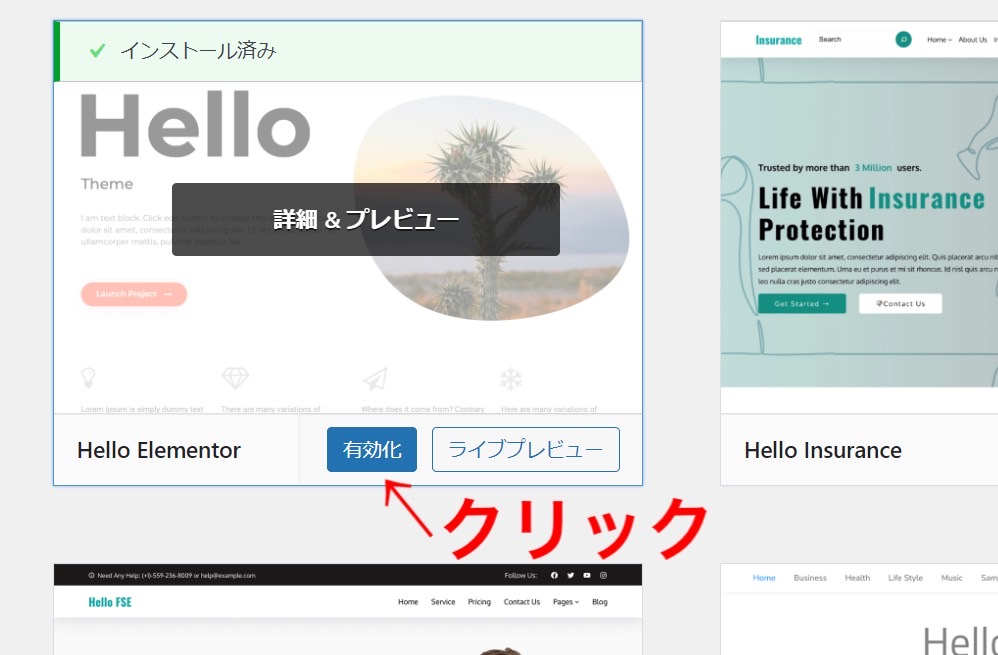
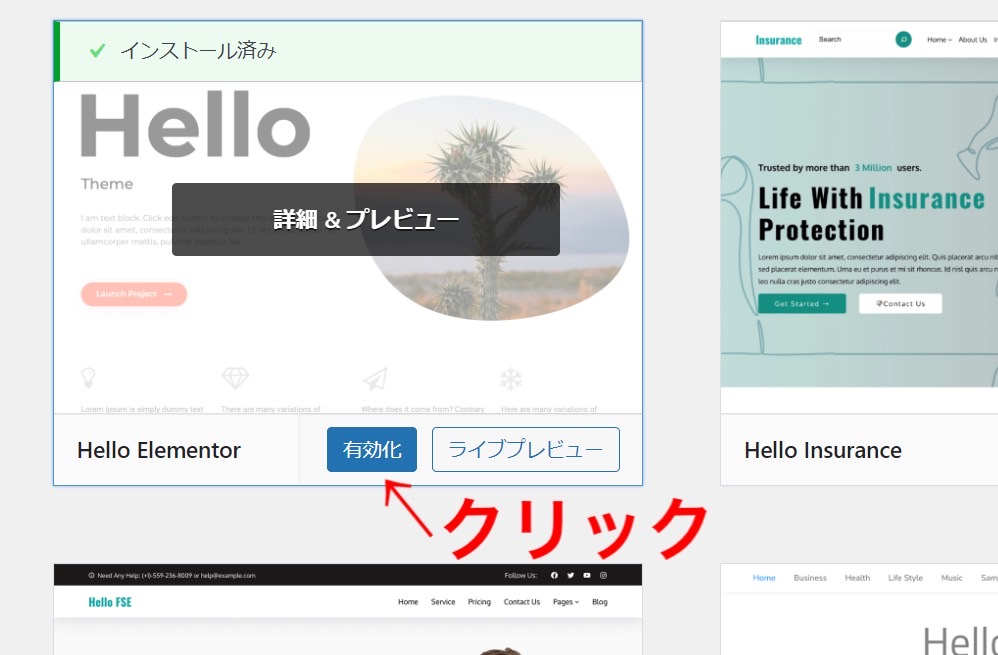
Hello Elementorの有効化のやり方
ダッシュボード→外観→テーマ→新規追加をクリック




Hello Elementorの使い方
Hello Elementorでは、よくあるブロックエディターのテーマとは違い、外観→カスタマイズのところでフォントサイズやデザインの設定をしません。
基本的にElementor(プラグイン)の中でフォントサイズや色の基本設定やヘッダーの設定をしていきます。
Elementorでより細かい設定をしたい方はElementor Pro(有料版)を使用してみてください。
Astraとは


Astraは、「無料」のWordPressテーマです。
他のテーマ同様に、WordPressで簡単にインストールして使用することができます。



AstraはWeb制作で非常によく使われています
Astraの特徴
Astraは、以下のような特徴を持っています。
- 速度とパフォーマンスの最適化
Astraは、軽量で高速なコードを使用しています。最適化されたテーマ構造により、ウェブサイトの読み込み時間を短縮し、パフォーマンスを向上させます。 - レスポンシブデザイン
Astraは、モバイルファーストのデザインを採用しており、さまざまなデバイスや画面サイズに対応しています。ユーザーがスマートフォンやタブレットでウェブサイトを閲覧しても、最適な表示を提供します。 - ウェブサイトの外観や機能を柔軟に変更できる
Astraは、ビジュアルカスタマイザーを使用して、カラースキーム、フォント、レイアウトなどの外観を簡単にカスタマイズできます。また、Astra Proと呼ばれる有料版を使用すると、さらなるカスタマイズオプションや追加の機能を利用することができます。 - プラグインとの統合
Astraは、人気のあるWordPressプラグインとのシームレスな統合をサポートしています。例えば、WooCommerceとの統合により、オンラインショップの作成が容易になります。 - 豊富なデモサイトとテンプレート
Astraには、豊富なテンプレートやデモサイトが用意されており、ワンクリックでインストールすることができます。これにより、素早くウェブサイトを構築することができます。



Astraは、使いやすさとカスタマイズ性のバランスが取れたテーマであり、様々な種類のウェブサイトに適しています。無料版のAstraを使用することもできますが、追加の機能やサポートを利用するためには、Astra Proを購入する必要があります。
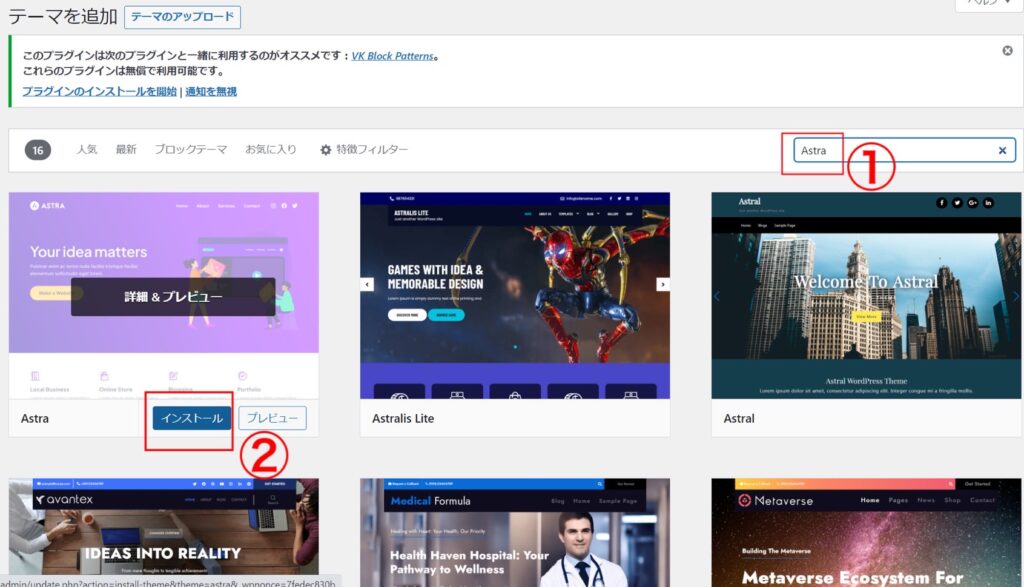
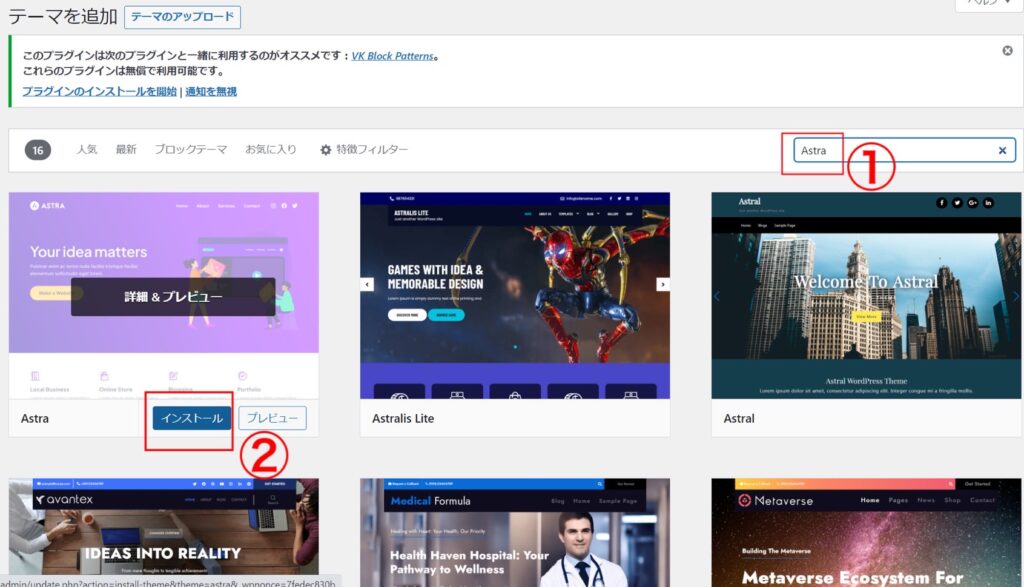
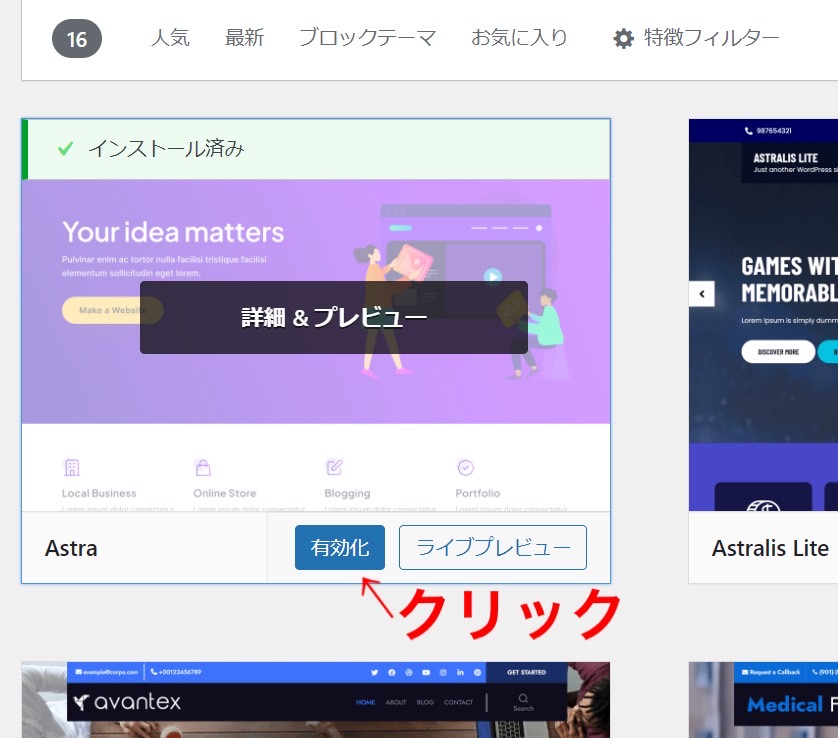
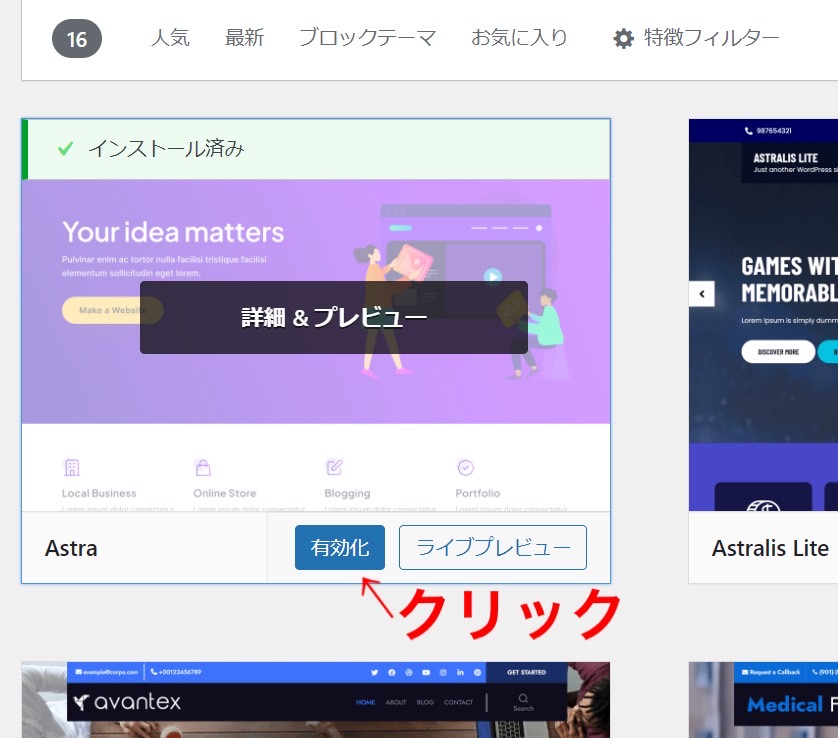
Astraの有効化のやり方
ダッシュボード→外観→テーマ→新規追加をクリック




Astraの使い方


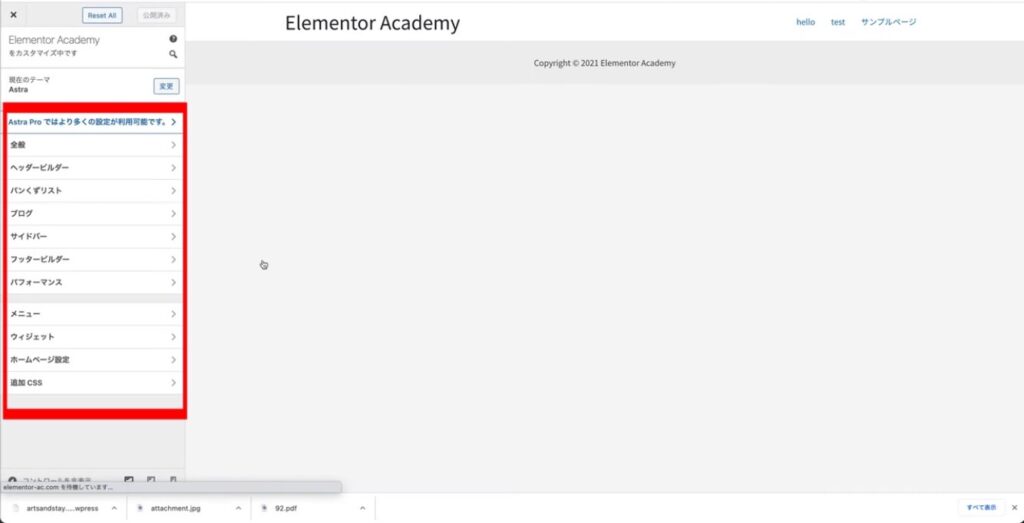
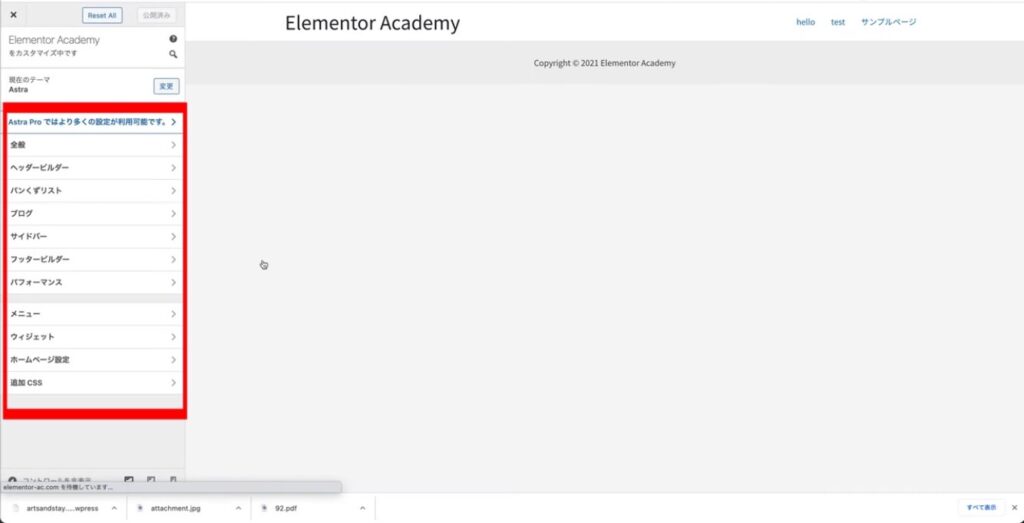
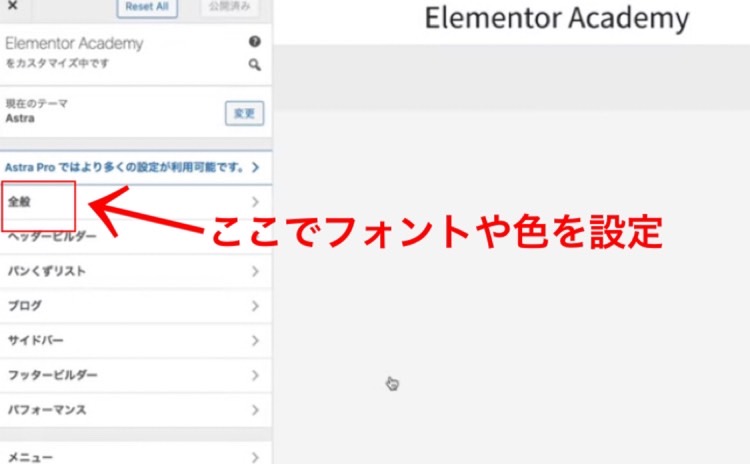
AstraはHello Elementorと違い、外観→カスタマイズのところでかなりの項目があります。
Hello ElementorではElementor(プラグイン)の中でヘッダーを作るかたちでしたが、Astraでは上記の写真にもある通り、ヘッダービルダーやフッタービルダーという機能がついているのでここで作っていくことになります。


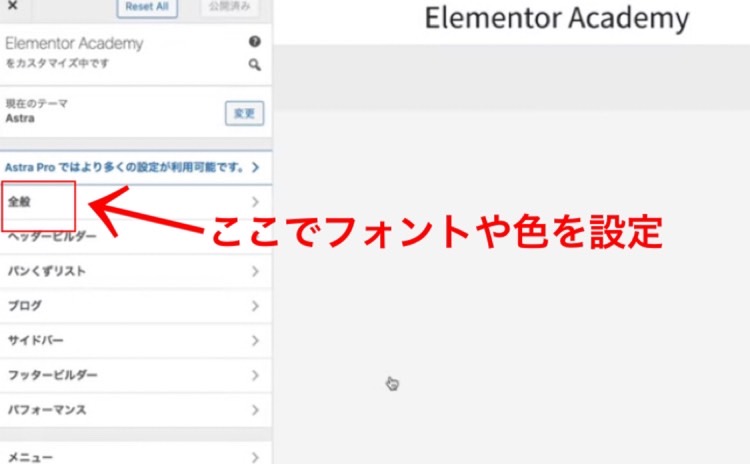
また、Hello ElementorではElementor(プラグイン)でフォントサイズや色を設定していましたが、Astraでは「全般」というところからフォントサイズや見出し、、コンテンツの幅、色などを決めていくこととなります。
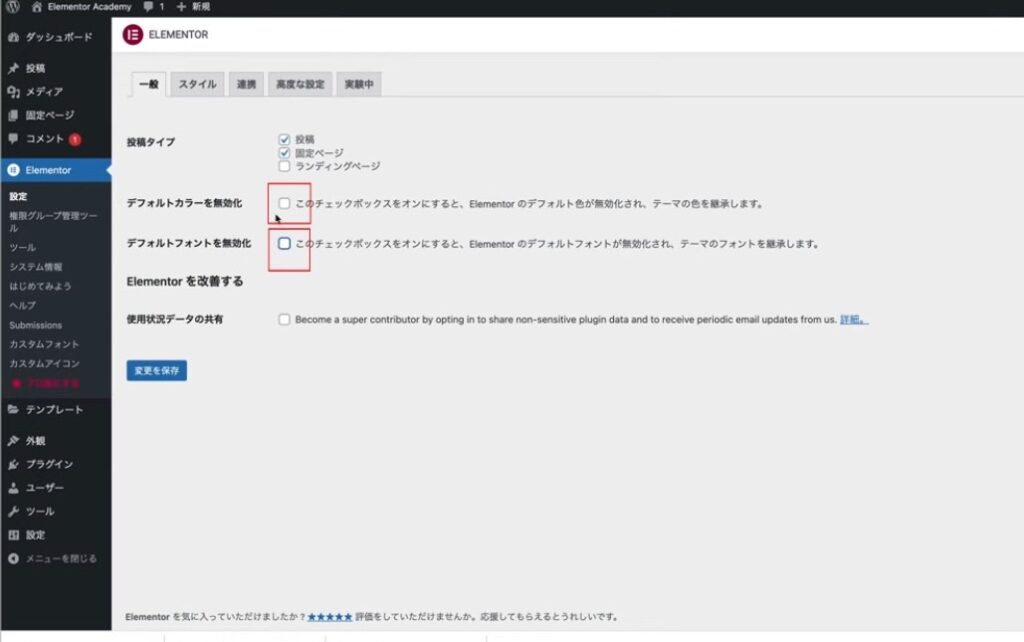
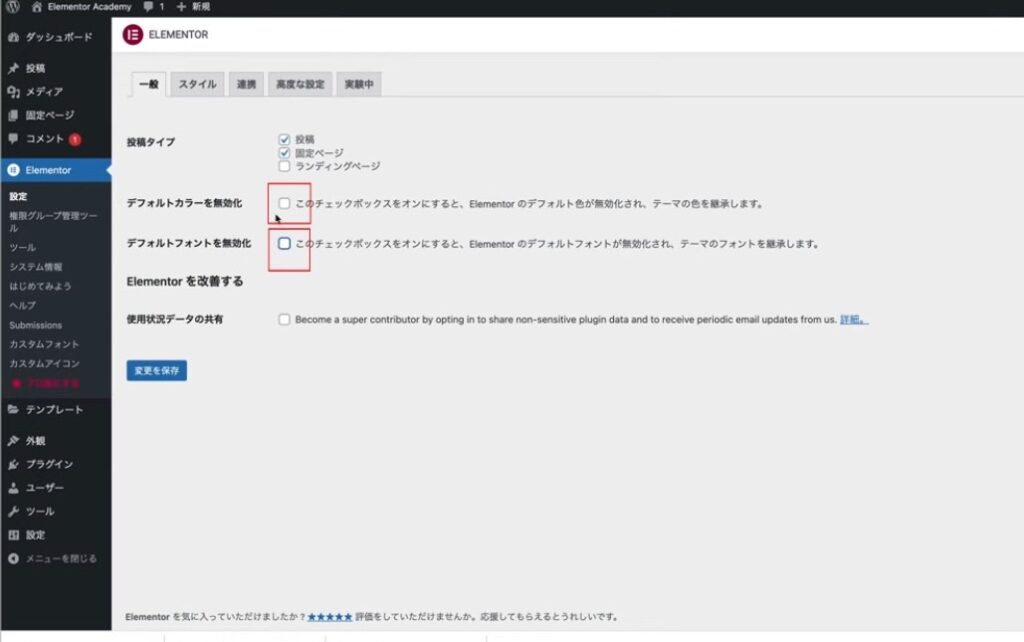
AstraでElementorを使う際の注意点


Elementorをインストールしたての方は上記の写真の二つにチェックマークが入っていない可能性があります。
Astraを使う際にはこの2か所にチェックを入れてください。
Elementorではもともと設定されている色や文字があります。この2か所にチェックが入っていない状態だとAstraのカスタマイズにある「全般」で設定した内容が使えない可能性があります。
つまりElementorでの仕様が優先されてしまう可能性があるということです。
そのため、上記の2か所にチェックが入っているか確認してください。
この内容は他のテーマにも言えることです。
例えばLightningを使っている場合にもこの2か所にチェックを入れておいた方が良いです!
まとめ
今回はElementorを使いこなすためのおすすめテーマと使い方を解説しました。
Hello ElementorとAstraにはそれぞれに良い点があるので、どっちの方が使いやすいかを実際に触れて確かめてみることをおすすめします。
今回の内容はYouTubeでも解説していますので、動画でも学習したい方は下記の動画を再生してみてください。


コメント