Elementor(エレメンター)で一部の文字だけ色やサイズを変更する方法(HTML)(CSS)

 ウェブアドバイザーよしづみ
ウェブアドバイザーよしづみElementorで一部の文字だけ色やサイズを変更するにはHTMLの書き方とCSSの書き方を覚える必要があります
やることは簡単なのでぜひ最後までご覧ください
WordPressテーマ×コミュニティ
\ WordPressテーマ「ZEN」好評販売中! /
一部の文字だけ色を変える方法


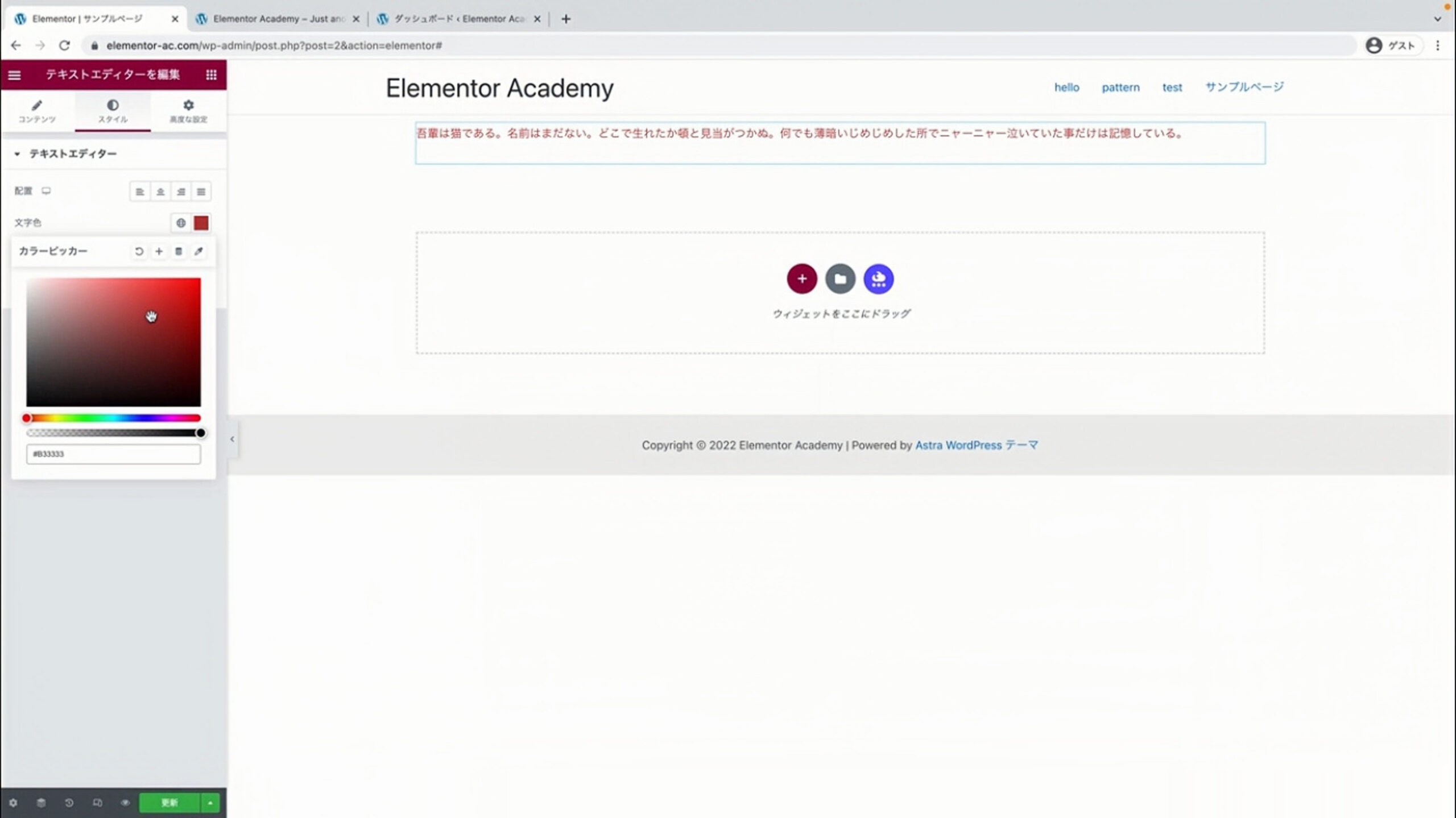
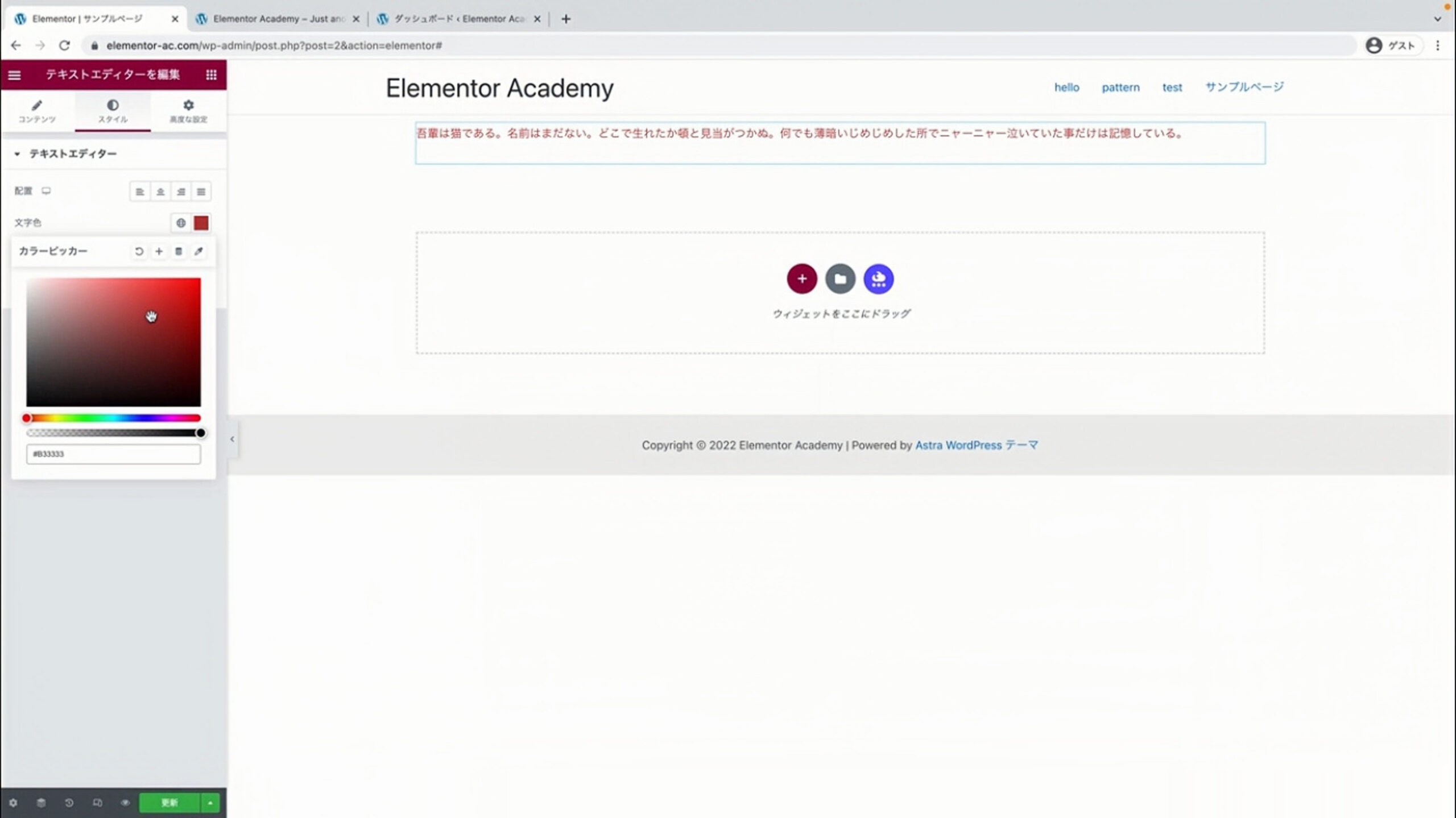
まず通常通り色を変えると、このように文字全体の色が変わってしまいます。
では、どのように一部の文字のみに色を反映させるのかを下記で解説します。


今回は「名前はまだない」この部分に対して色をつけていきます。
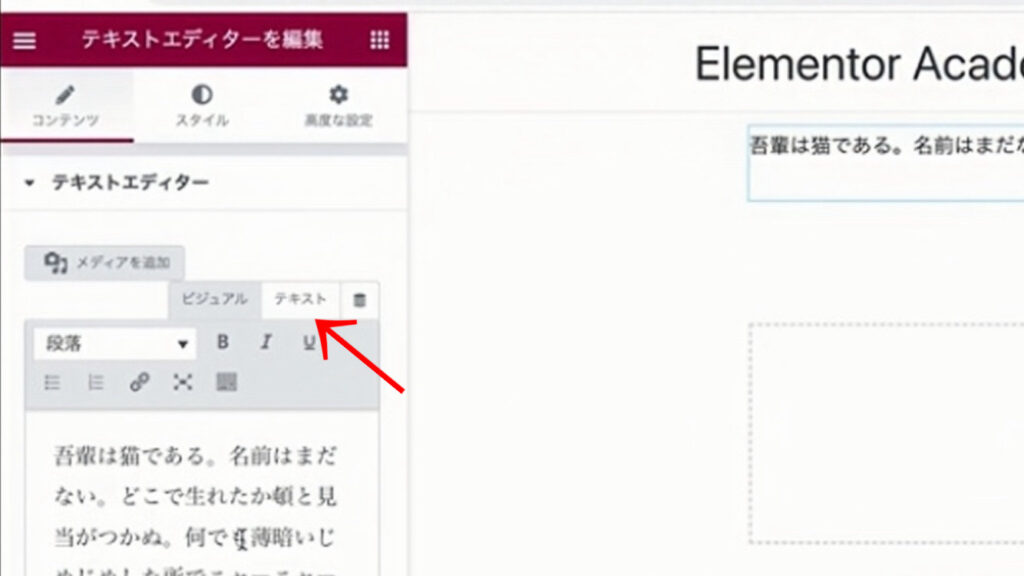
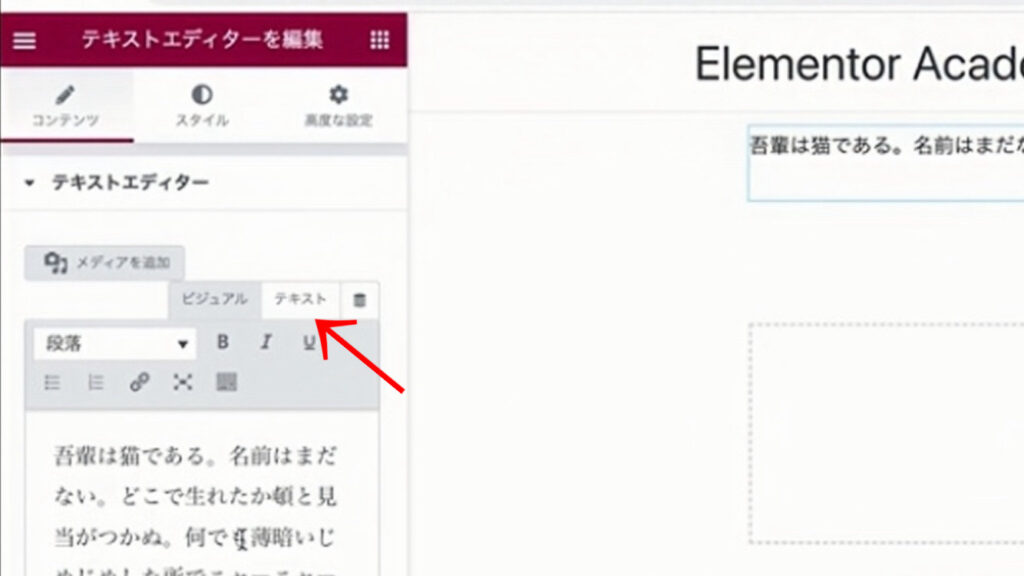
テキストエディターを入れます。


ビジュアルエディターとテキストエディターがあります。
ここのテキストエディターをクリックしてください。


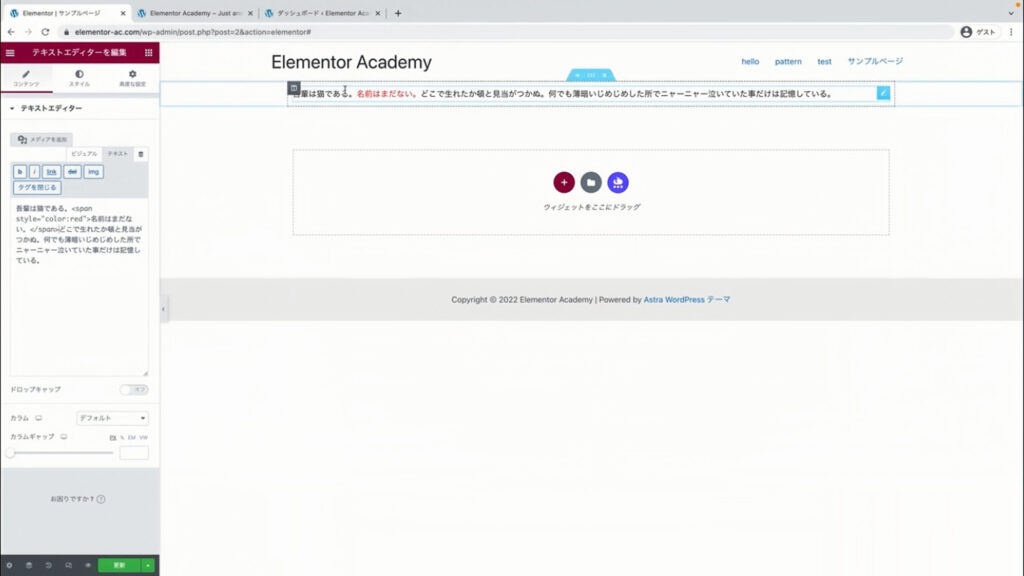
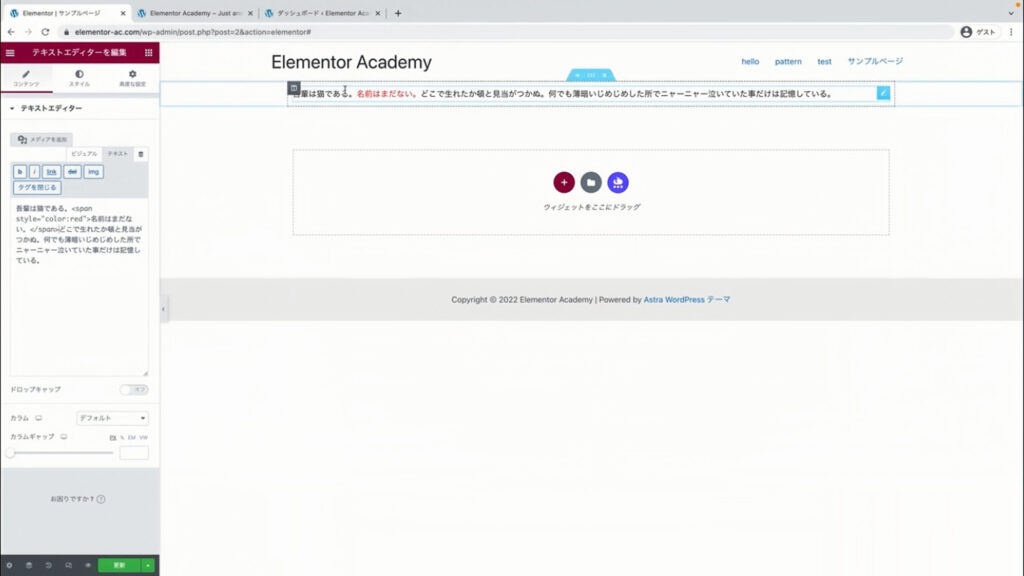
「名前はまだない」の前の部分に下記のコードを記述していきます。
<span style="color: ここに入れたい色のコード;">この際に、コードを記述したのに色が変更されない場合はテキストエディターで記述しているか再度確認してみてください


名前はまだないの後ろに</span>を記述することにより「名前は~いる。」まで全体に赤がついていたのが、「名前はまだない」までの一部分に赤がつくように変更されます
見出しやボタンの場合は「タイトル」という部分に先ほどのコードを記述することで文字色の変更を行うことが可能です
一部の文字を大きくする方法


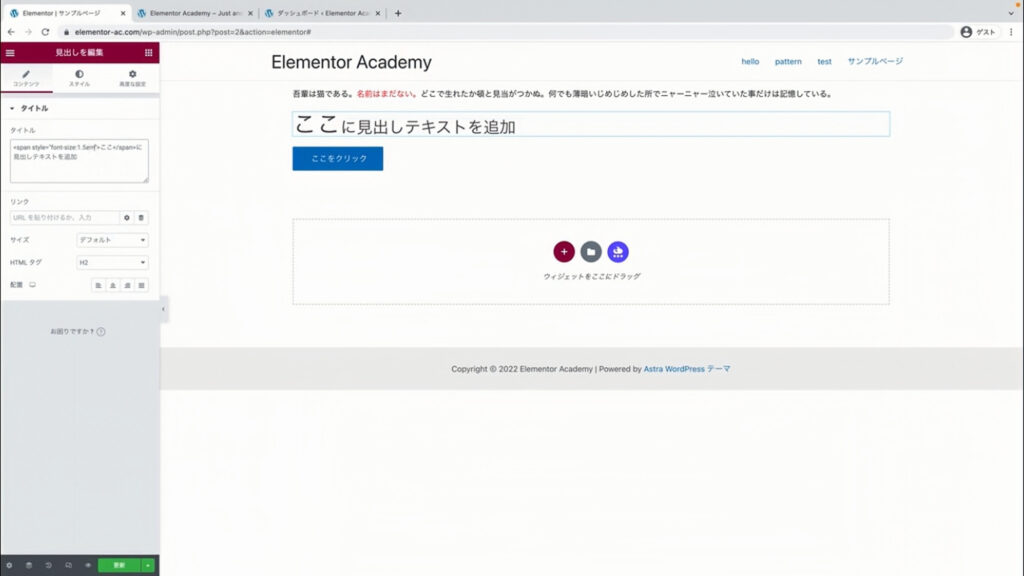
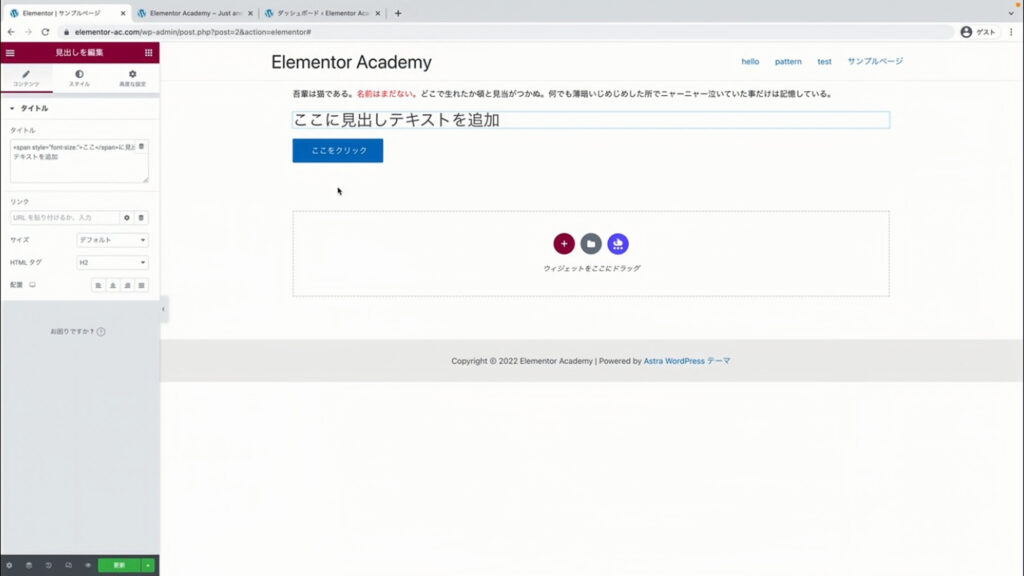
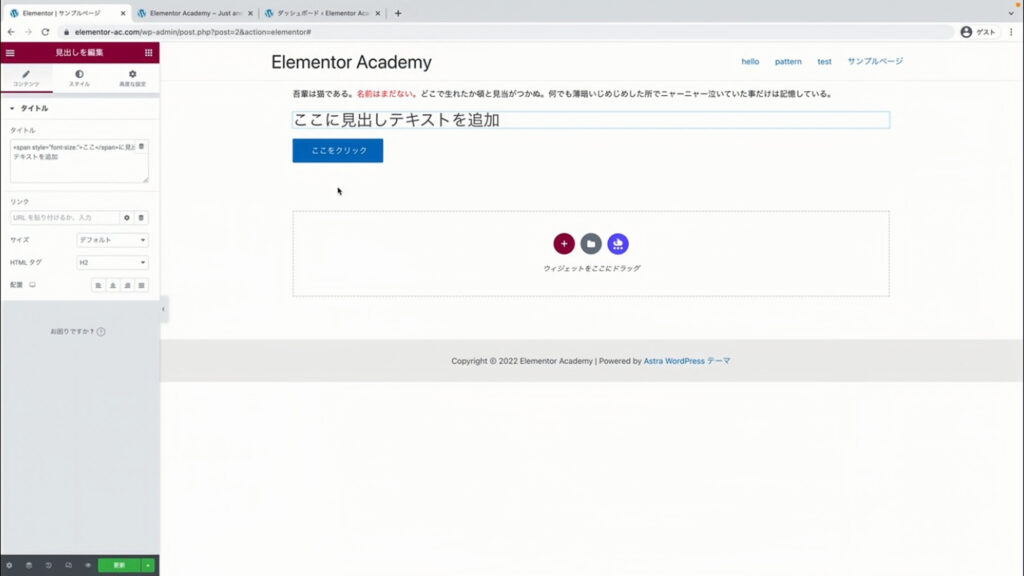
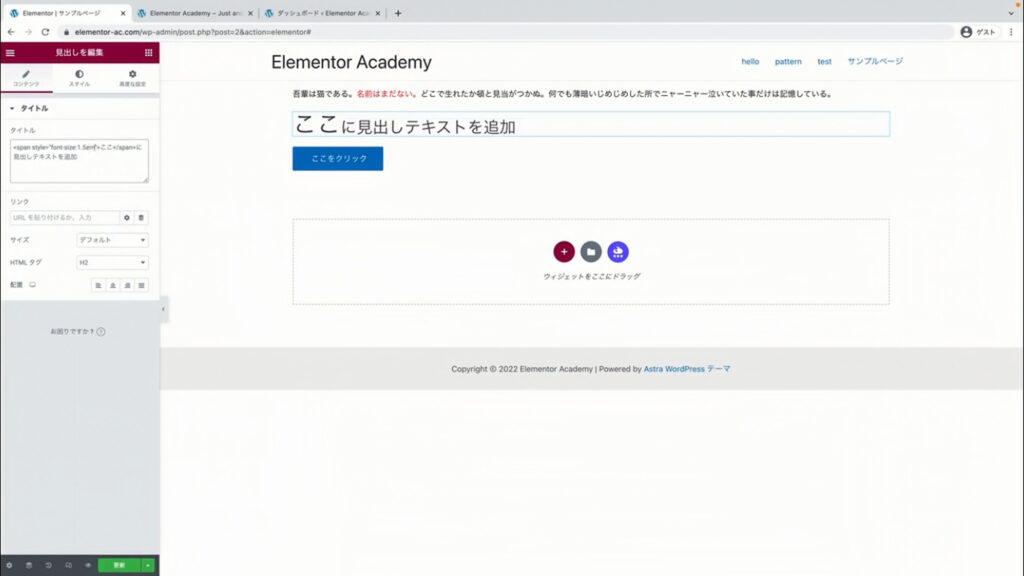
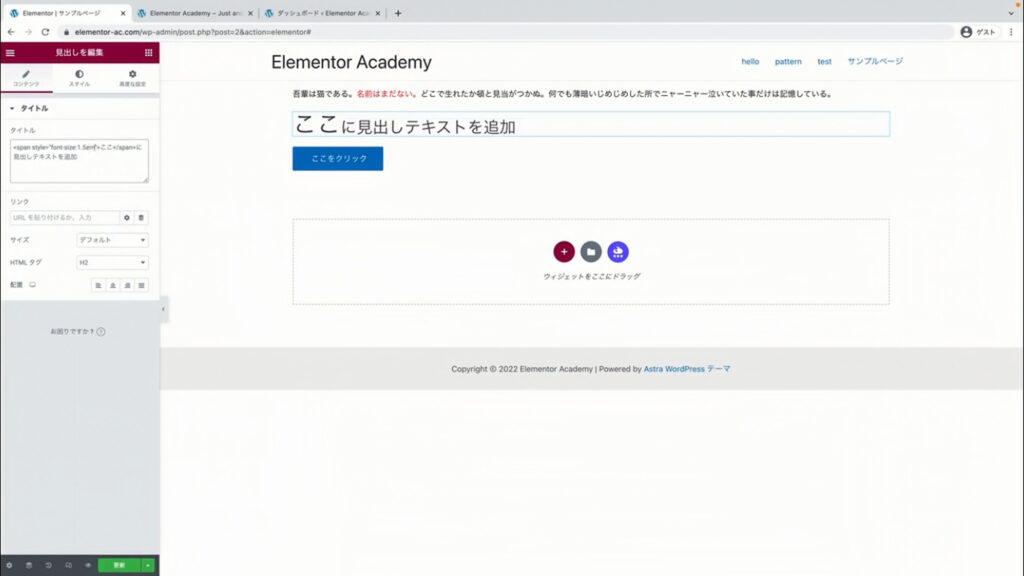
次に「ここ」という部分だけを大きくする方法を解説します


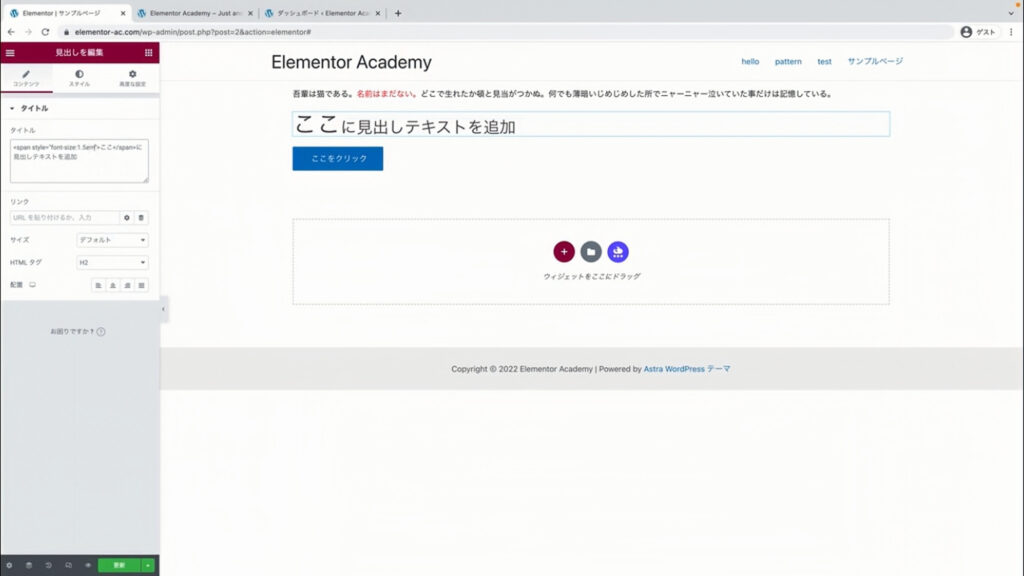
「ここ」の前の部分に下記のコードを記述していきます。
<span style="font-size: pxやemを入れる;">

「ここ」の後ろに</span>を記述することにより「ここ」まで文字サイズが変更されます
ノーコードで実装する方法
上記までの内容ではコードを書いて作るやり方を紹介しました。
ただ、正直このコードを毎回書いてやろうとなると大変だったり、他にも一部の文字に下線を引きたいとなったときにはそのやり方を調べないといけません
そんな悩みを解決するためのWordPressテーマを開発しました
その名もWordPressテーマ「ZEN」です
こちらのWordPressテーマを使えば、先ほどのように毎回コードを入れる必要がなくなり時短に繋がりますのでぜひ、ご利用をご検討してみてください
WordPressテーマ「ZEN」を使ったサイト制作方法はこちら
まとめ
今回はElementorで一部の文字だけ色やサイズを変更する方法について解説しました
今回の内容はYouTubeでも解説していますので、動画でも学習したい方は下記の動画を再生してみてください


コメント