Elementor(エレメンター)Flexbox Containerを有効化する手順

 ウェブアドバイザーよしづみ
ウェブアドバイザーよしづみElementorのFlexbox Containerを有効にする手順を解説します
目次
Flexbox Containerを有効化する手順
STEP
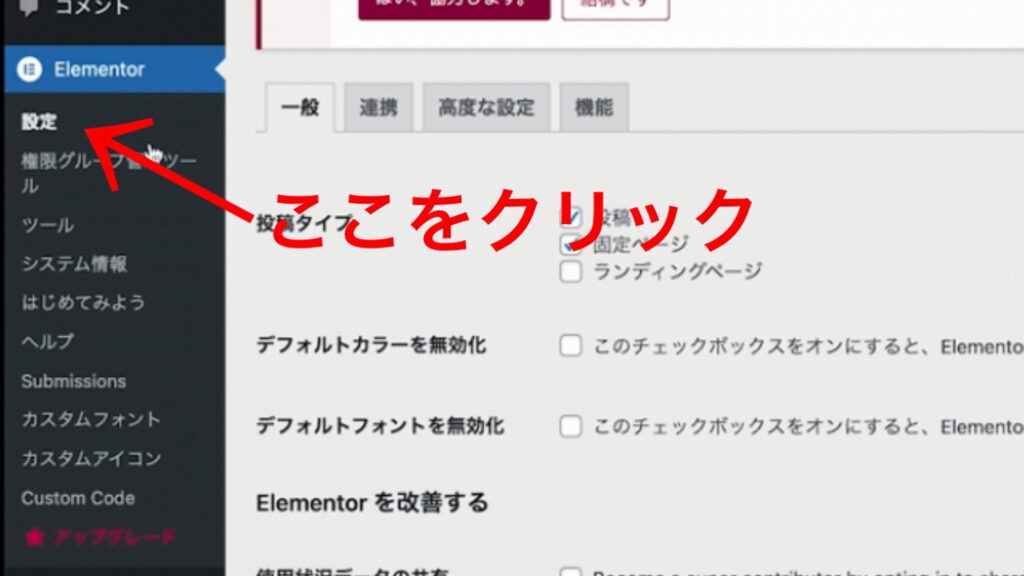
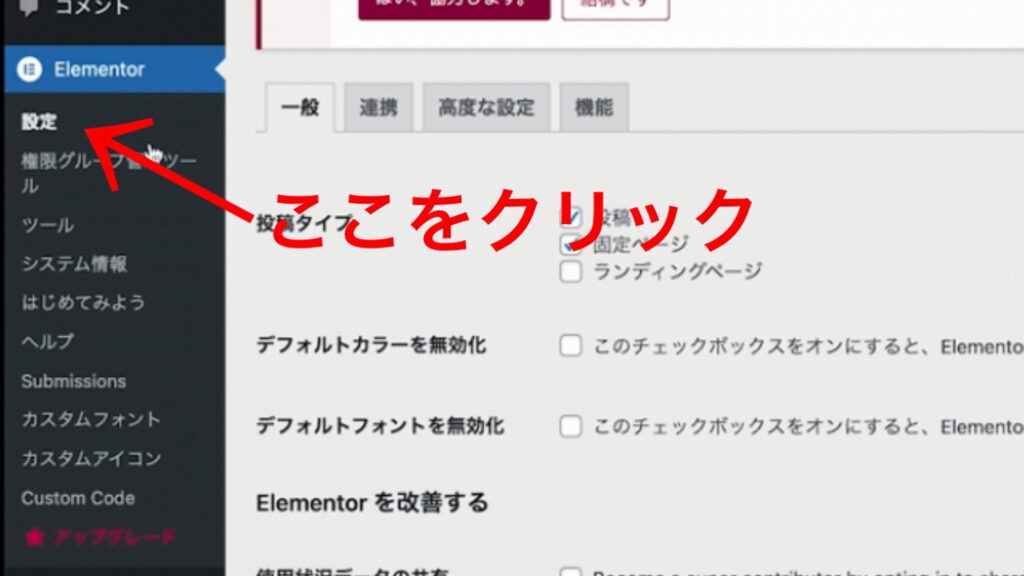
Elementorの設定をクリック


STEP
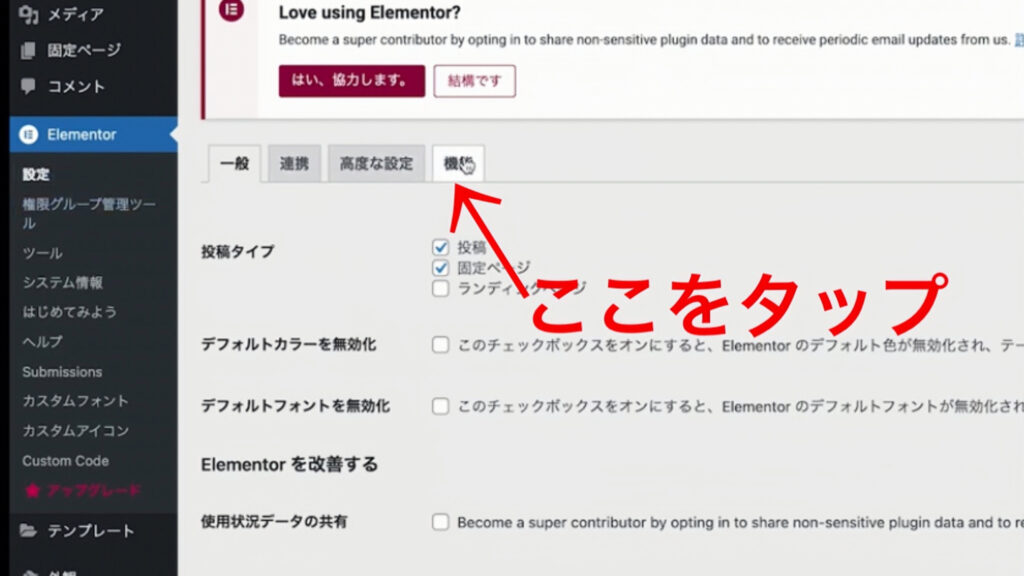
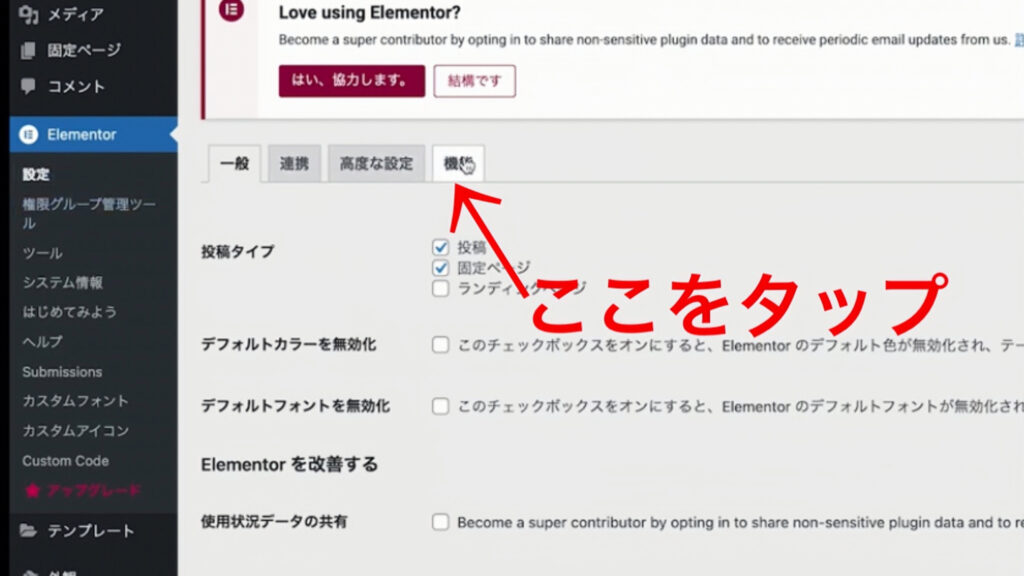
機能をクリック


STEP
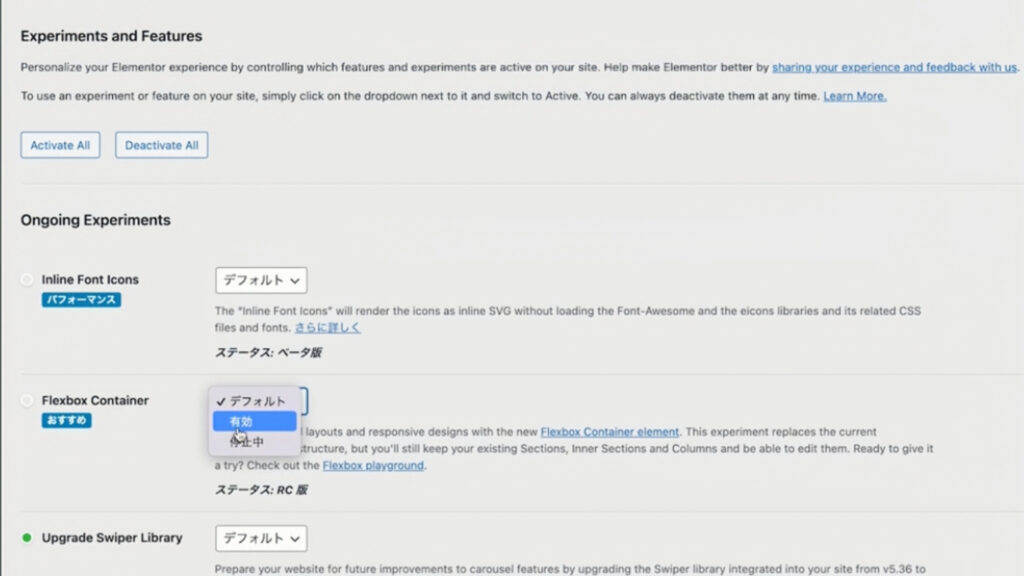
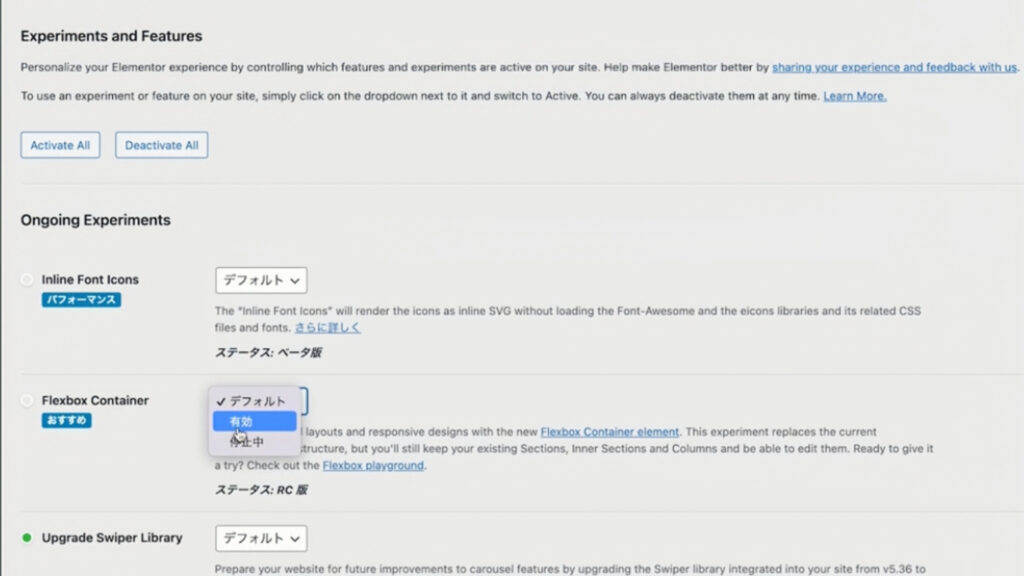
Flexbox Containerを有効にする


最初デフォルトという状態になっているので有効にしてください
そうすることでFlexbox Containerが使えるようになります
まとめ
今回はFlexbox Containerを有効化する手順について解説しました
これからElementorを使用する上でFlexbox Containerが主流となってきます
今回の内容はYouTubeでも解説していますので、動画でも学習したい方は下記の動画を再生してみてください


コメント