Elementor(エレメンター)の表示がおかしい時の解決方法

 ウェブアドバイザーよしづみ
ウェブアドバイザーよしづみElementorの表示がおかしい時の解決方法について解説します。
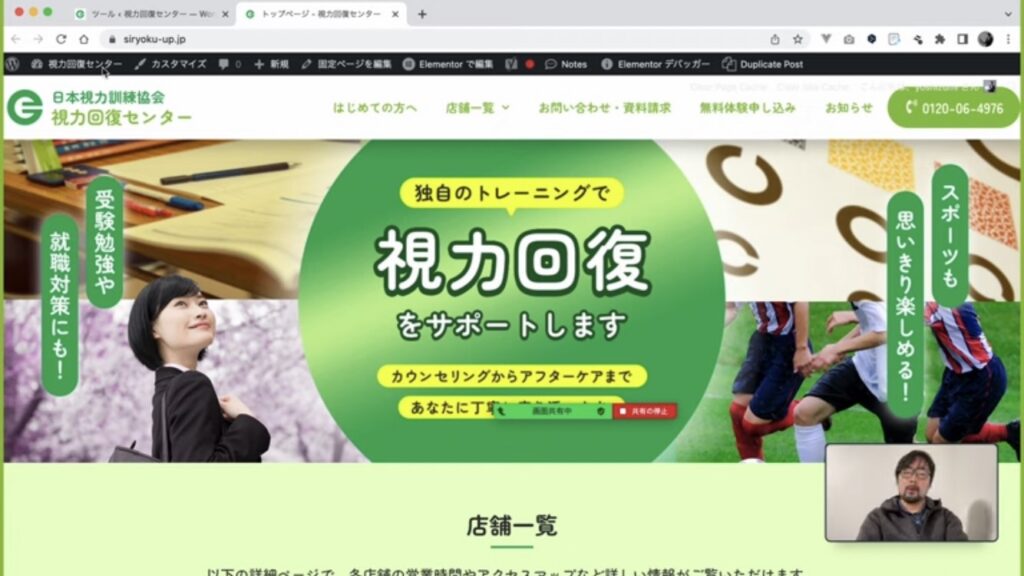
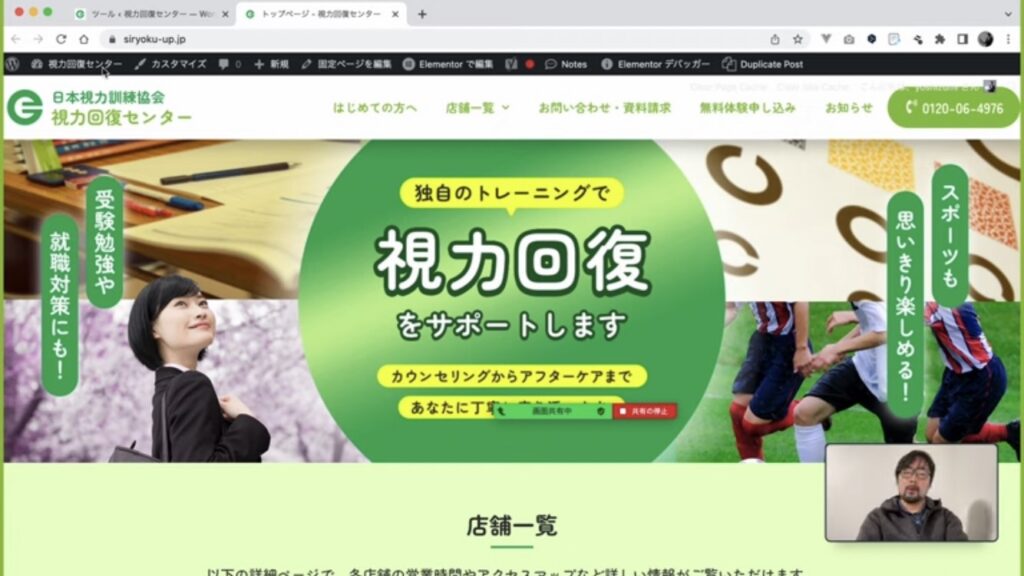
早速ですが、Elementorを利用している中で


➡


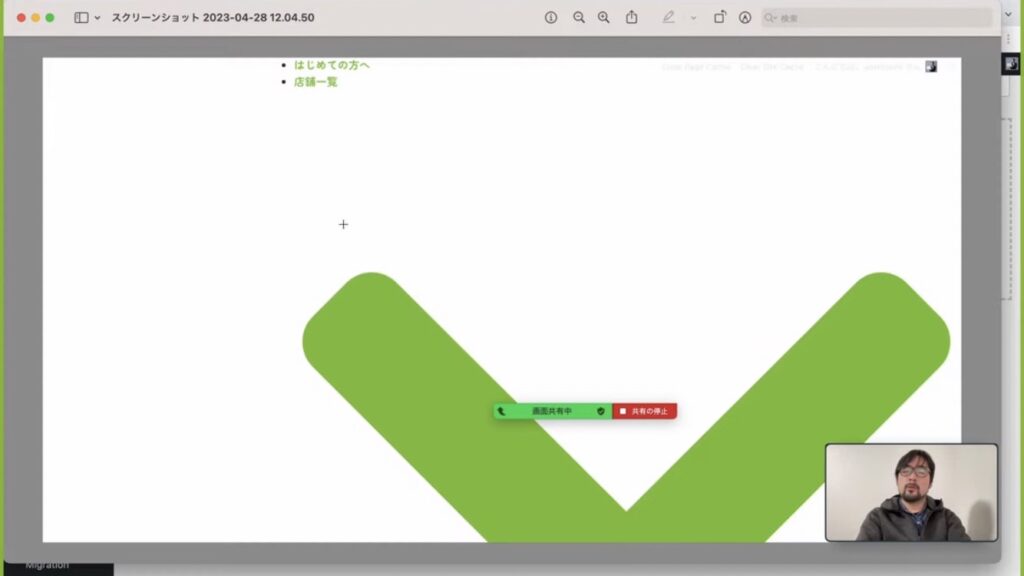
上記のような画面になって正常に反映されないケースがたまにあります。
このような表示になると焦りますよね...
今回はこのような表示になったときにどう解決していくのかを紹介していきます!
WordPressテーマ×コミュニティ
\ WordPressテーマ「ZEN」好評販売中! /
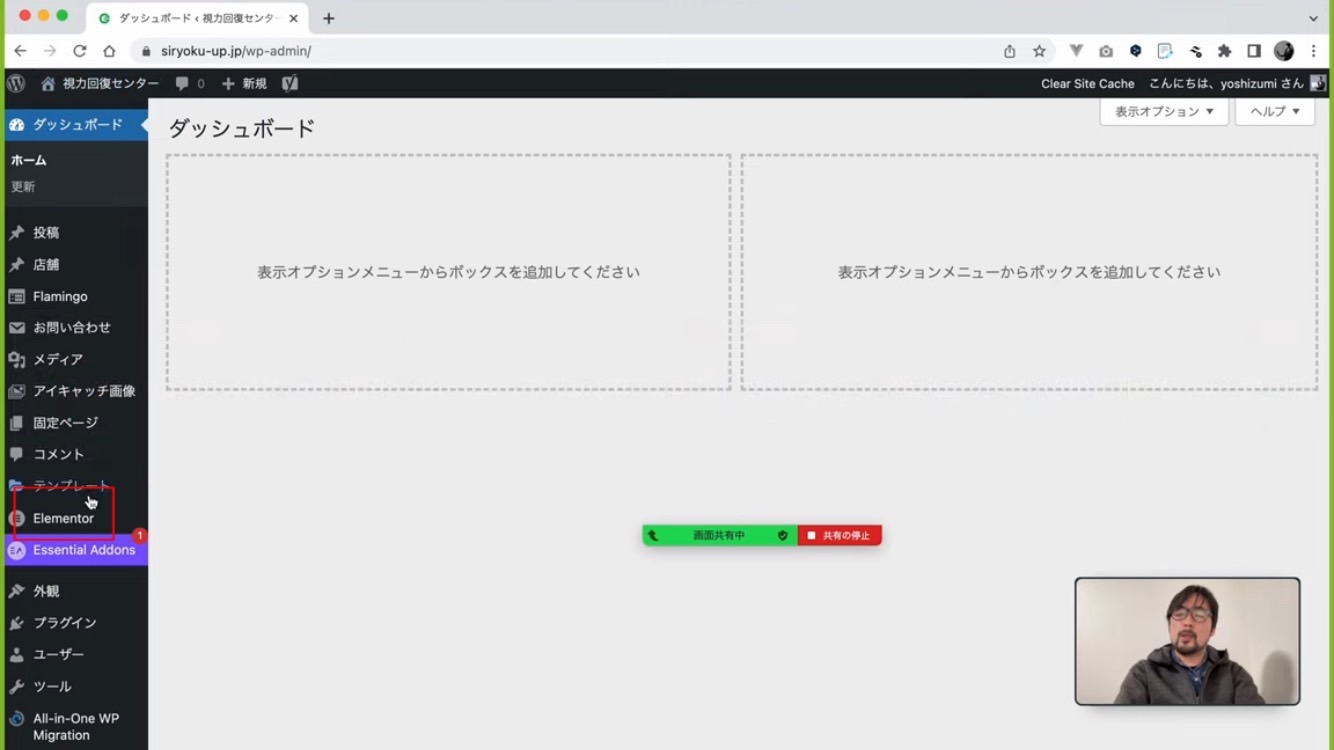
Elementor 不具合 解決方法①
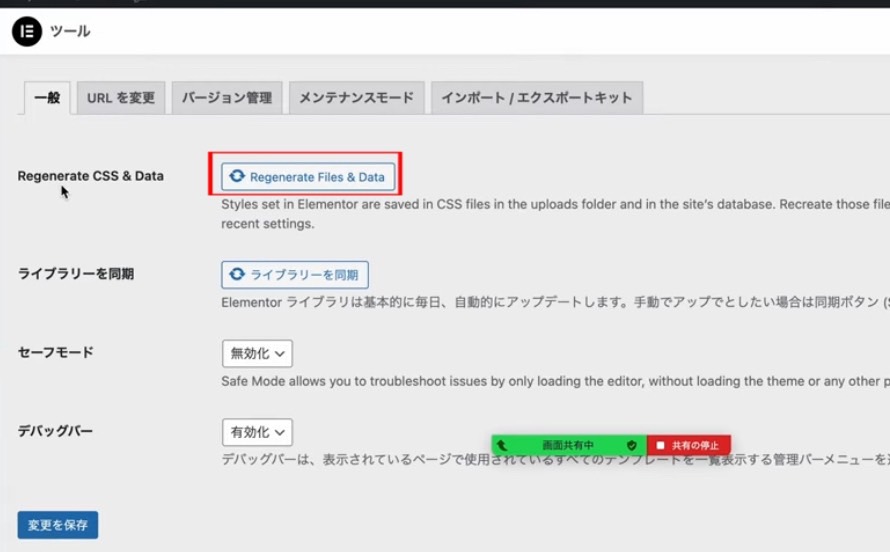
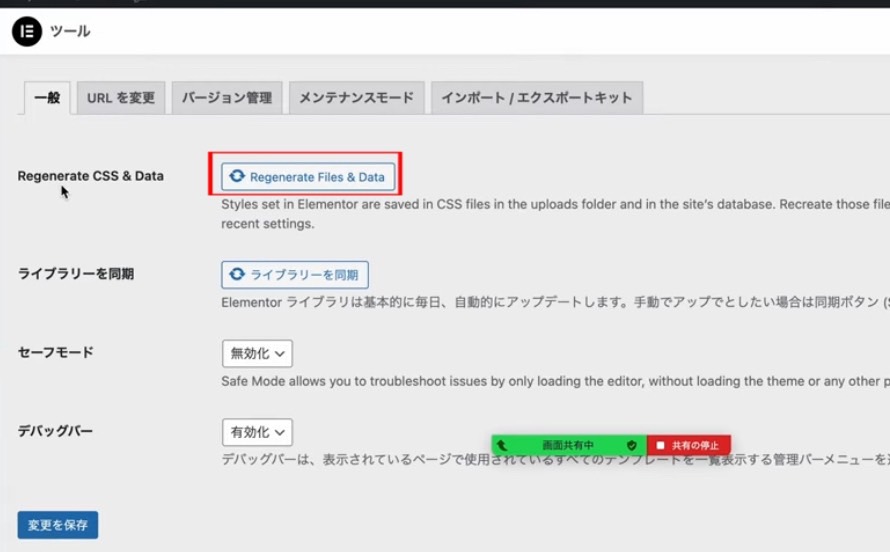
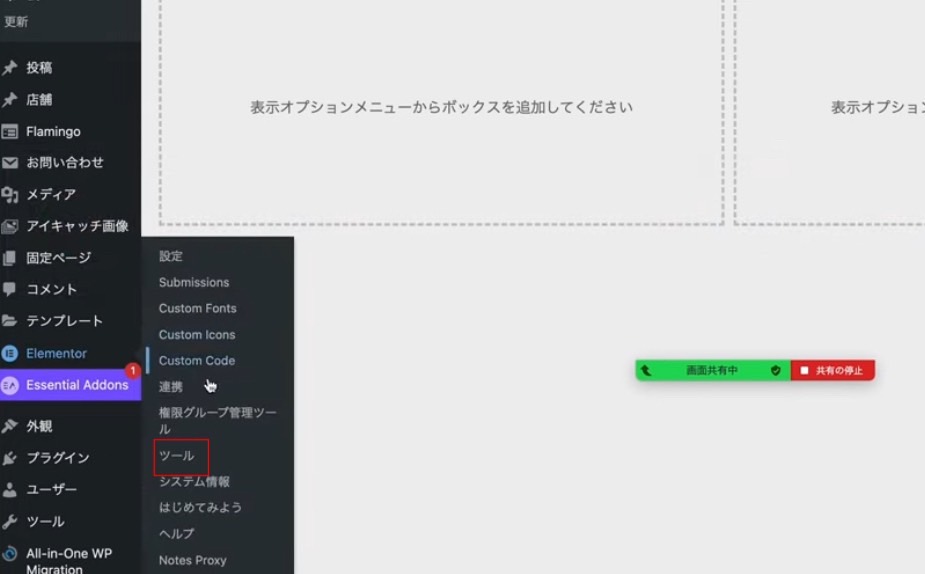
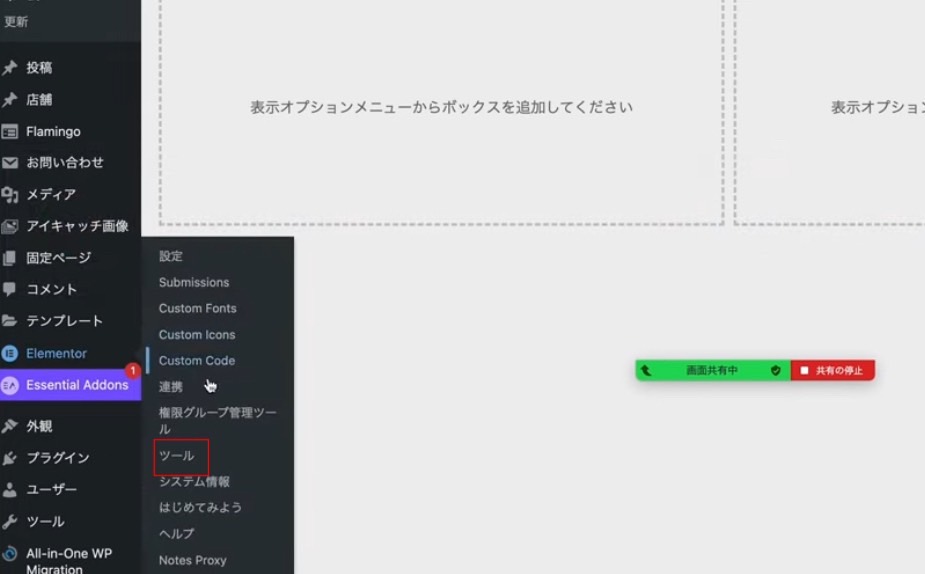
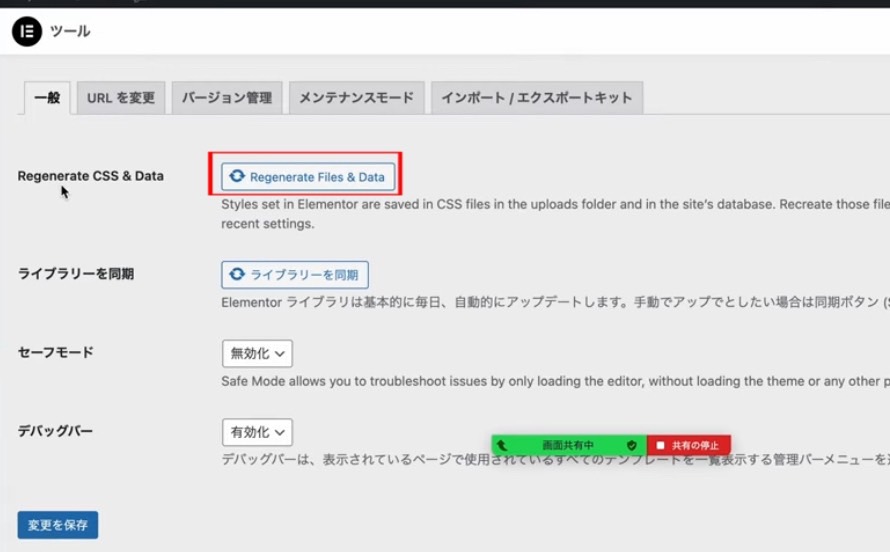
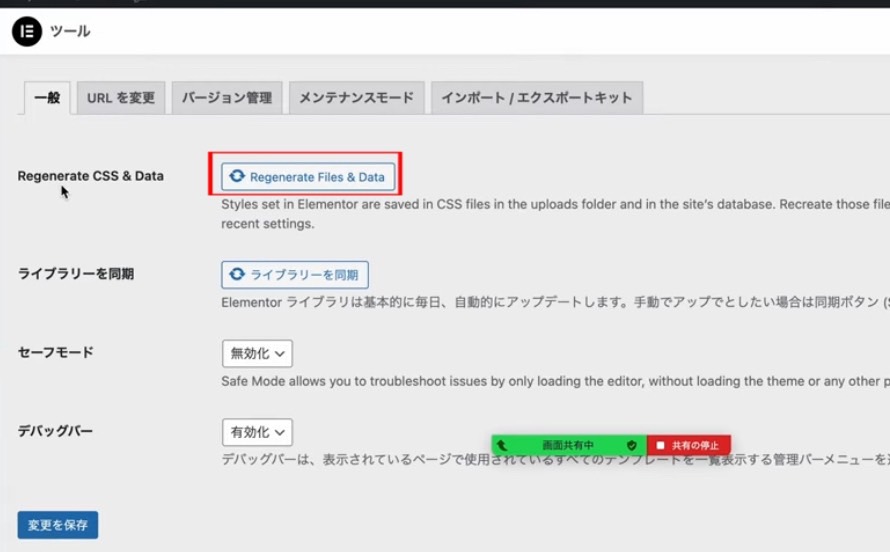
先ほどの画面の解決方法の1つ目としてElementorの中のツールをクリックして、そこにある「Regenerate CSS & Data」 というのがあります。
ここの右隣りにある赤枠のところをクリックします。


これで解決します。
これはどういうものなのかというとCSSや内部のElementorのデータが正しく表示されないときに新しくCSSを生成して表示をしてくれるものです。



先ほどの画面ではCSSの表示がおかしいことで起こっていたケースとなりますので、CSSの再生成をすることで解決します
上記の内容をわかりやすくステップでまとめます。






Elementor 不具合 解決方法②
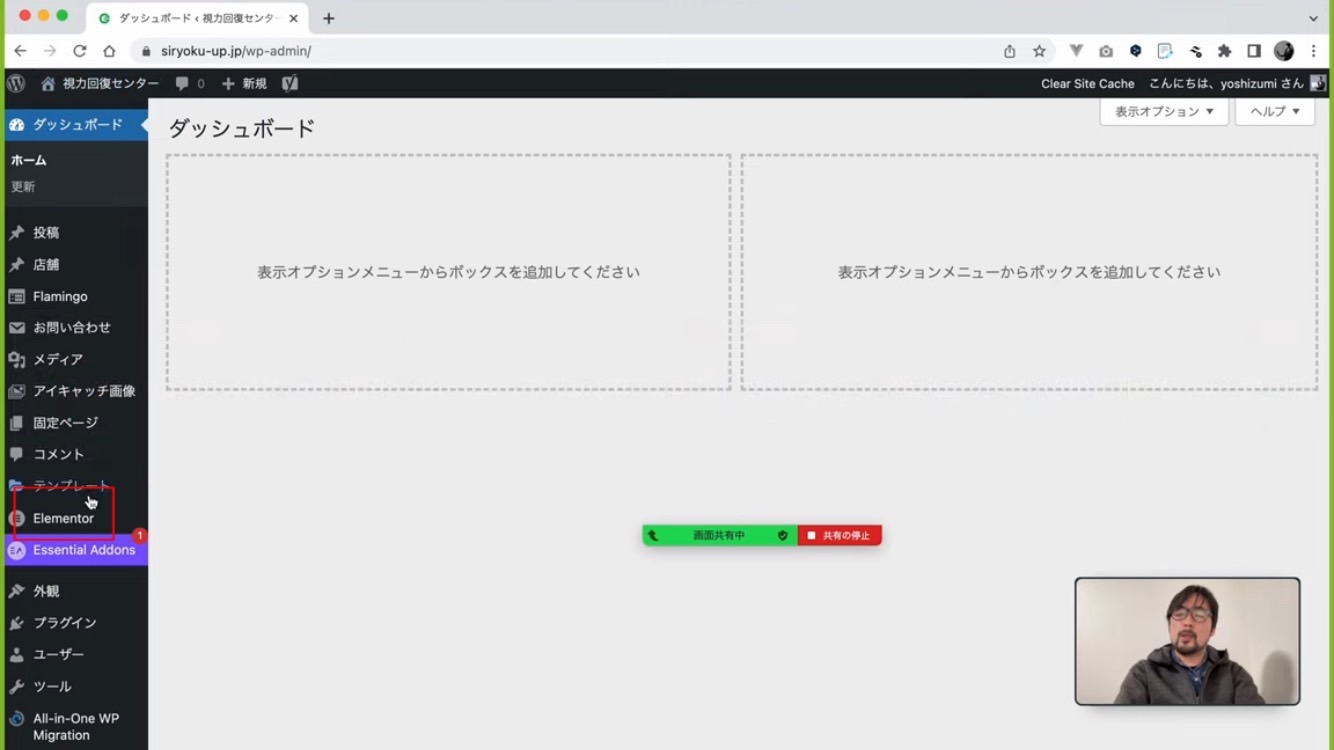
Elementorで表示がおかしくなるケースとして①で紹介したようなCSSが正しく表示されていないケース以外にもキャッシュが原因で不具合となる場合もあります。
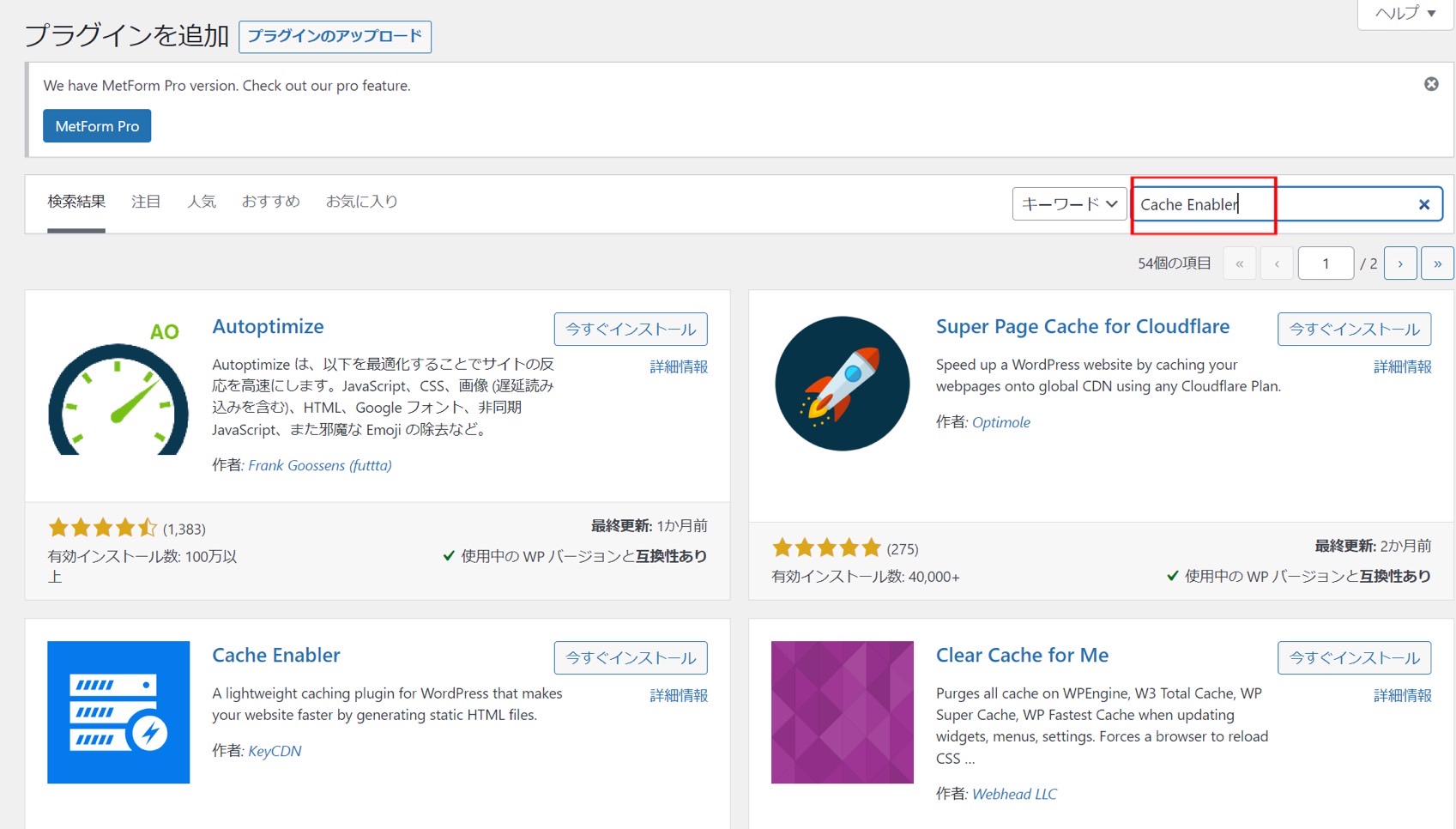
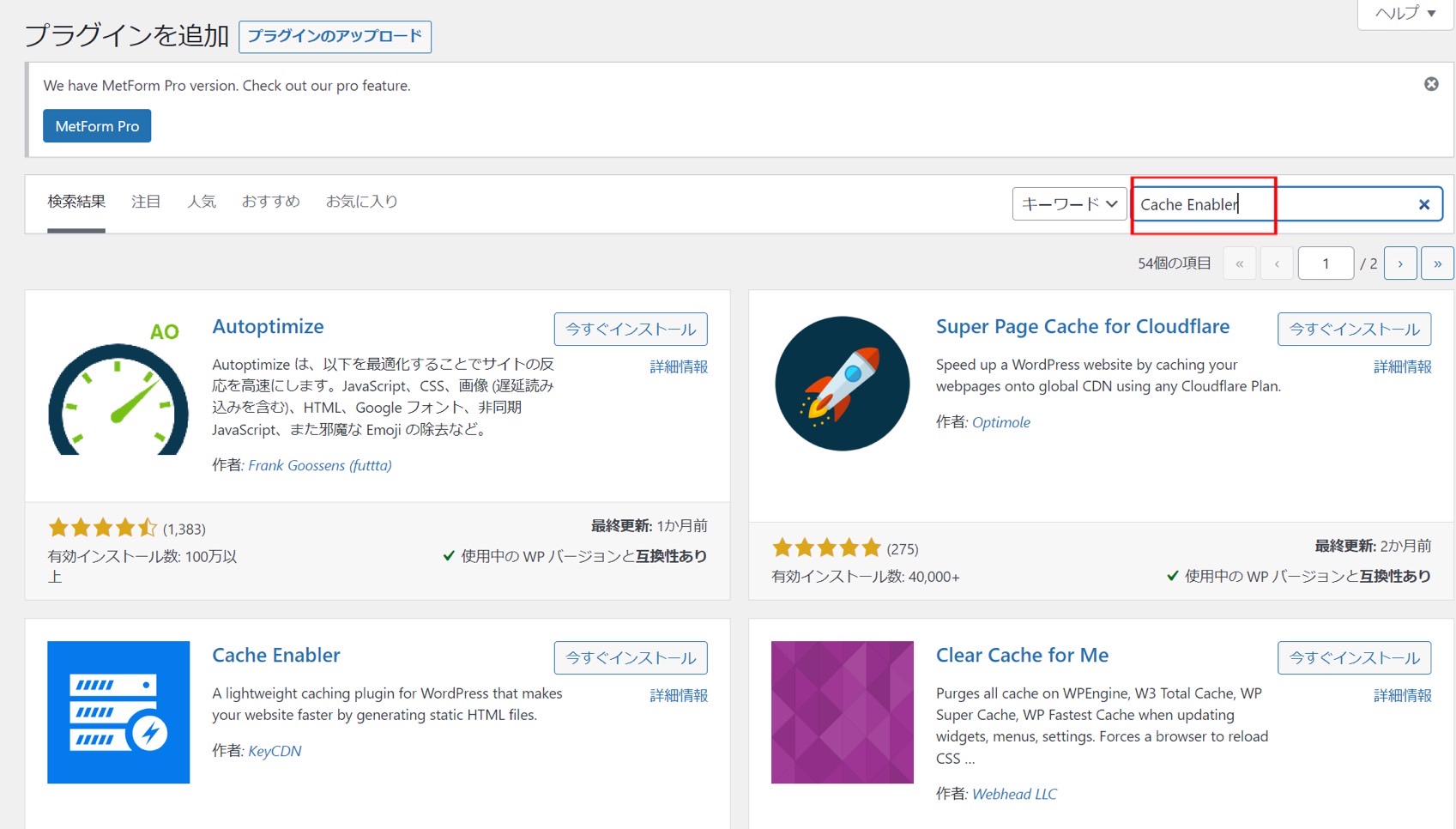
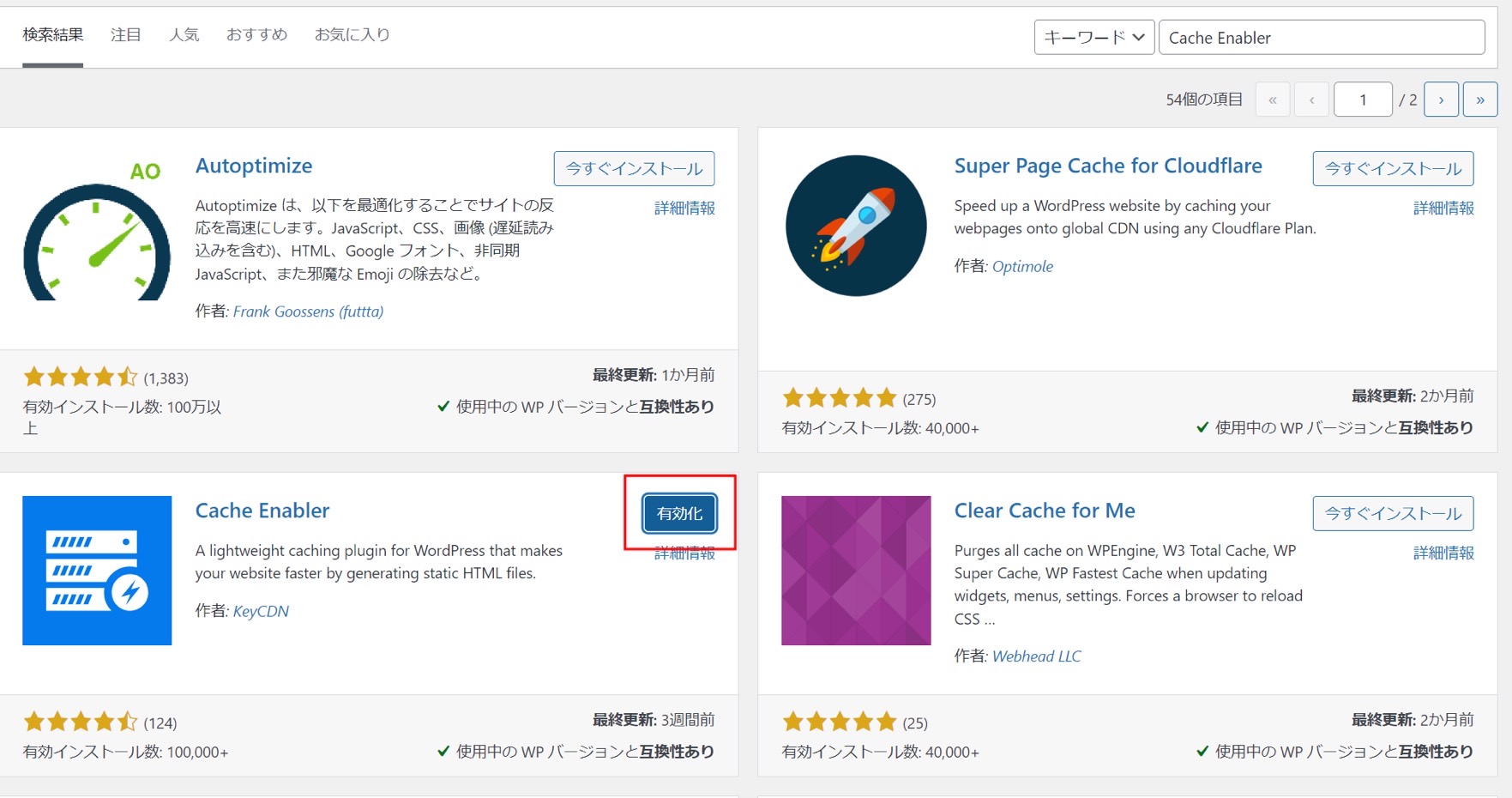
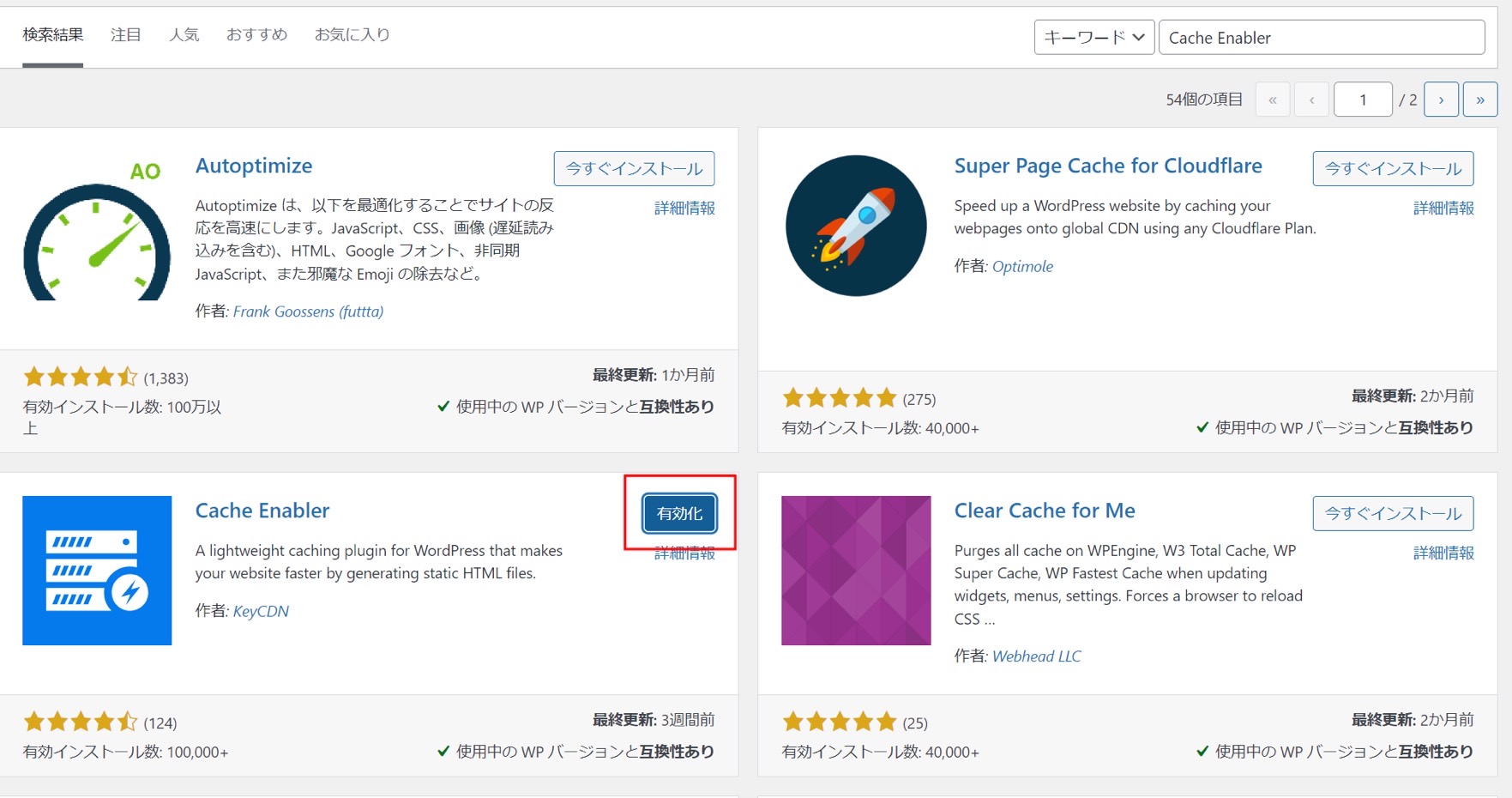
キャッシュが原因の場合はプラグインで「Cache Enabler」を使用します
ダッシュボード→プラグイン→新規追加をクリック




Cache Enablerを入れることでサーバー側のキャッシュをすべてクリアにしてくれます。
それにより、最新の状態で表示がされるので表示ケースが正常になります。
まとめ
今回はElementorの表示がおかしい時の解決方法について解説しました。
表示がおかしい際は今回紹介した方法で解決できるか試してみてください!
今回の内容はYouTubeでも解説していますので、動画でも学習したい方は下記の動画を再生してみてください。


コメント