Elementor(エレメンター)でアニメーションを設定する方法

 ウェブアドバイザーよしづみ
ウェブアドバイザーよしづみElementorでアニメーションをつける方法を解説します
新たにプラグイン等を導入する必要はないのでElementorを導入している方は今すぐ実装できます
WordPressテーマ×コミュニティ
\ WordPressテーマ「ZEN」好評販売中! /
目次
アニメーションをつけるメリット
アニメーションをつけるメリットは下記の内容です
- サイトの見栄えが良くなる
- ユーザーエンゲージメントを高める効果がある
- スクロールアニメーションやホバーアニメーションを使用することで、ユーザーが特定のセクションやリンクに注意を向けることができる
アニメーションにはこのようなメリットがあり、他と差をつけることができます
Elementorでアニメーションを設定する手順
STEP
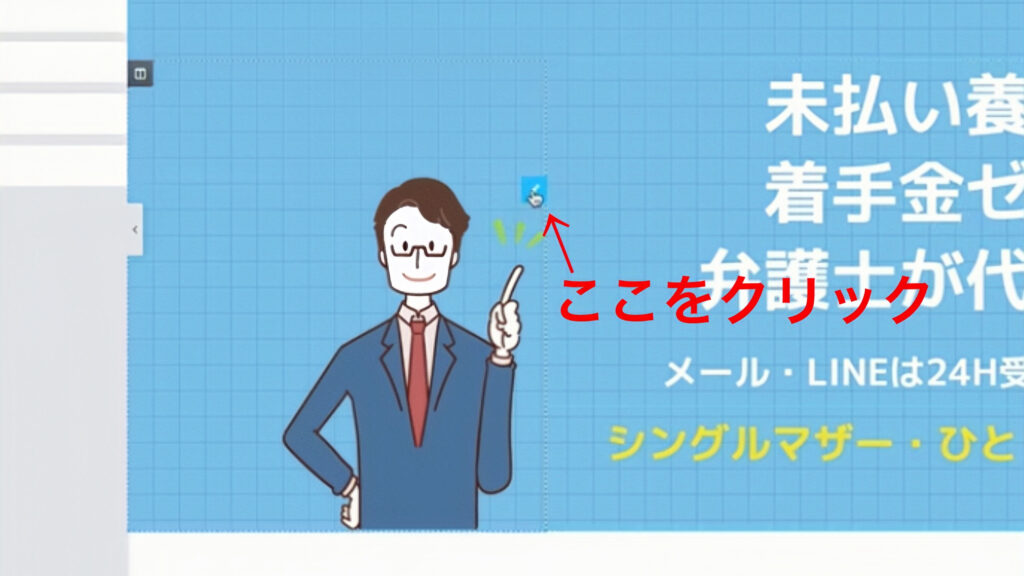
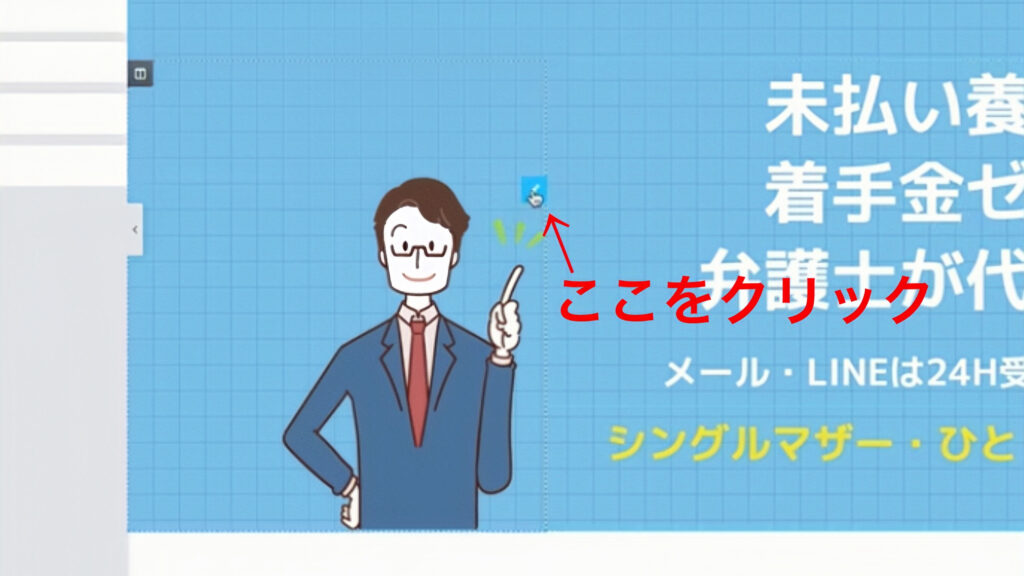
アニメーションをつけたい画像やテキストエディター等をクリック
各画像やテキストエディターに対してアニメーションをつけることができます


STEP
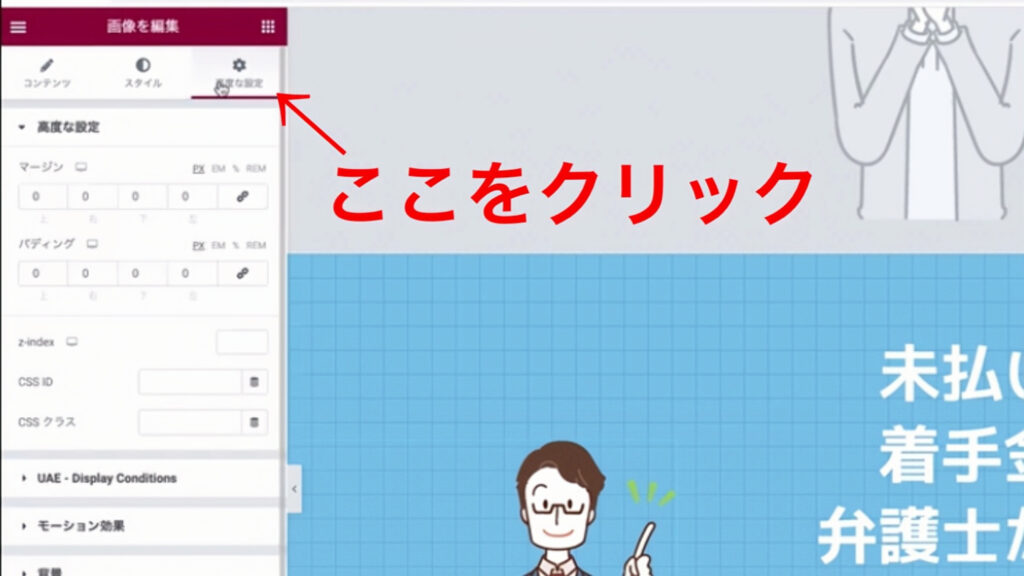
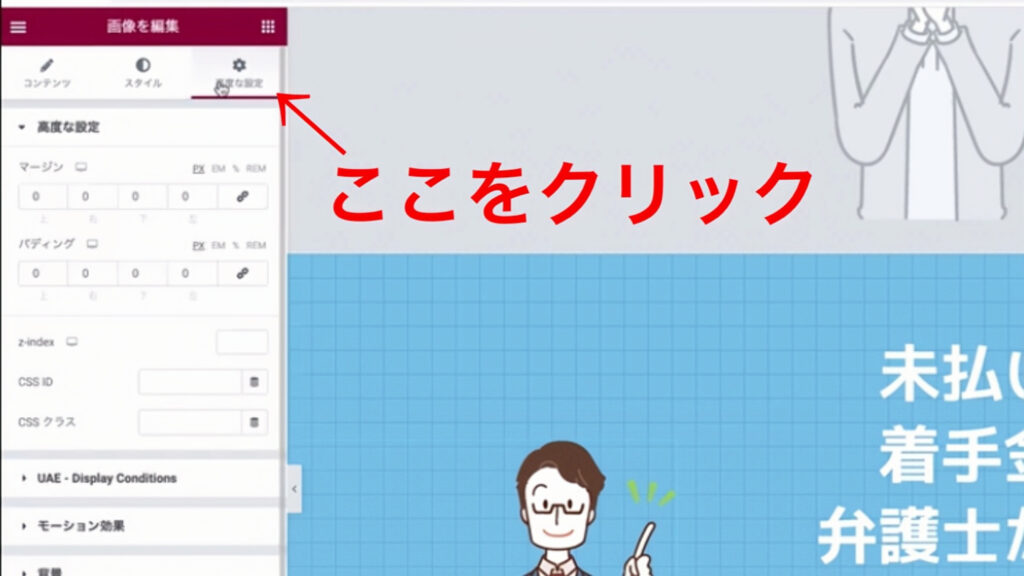
高度な設定をクリック


STEP
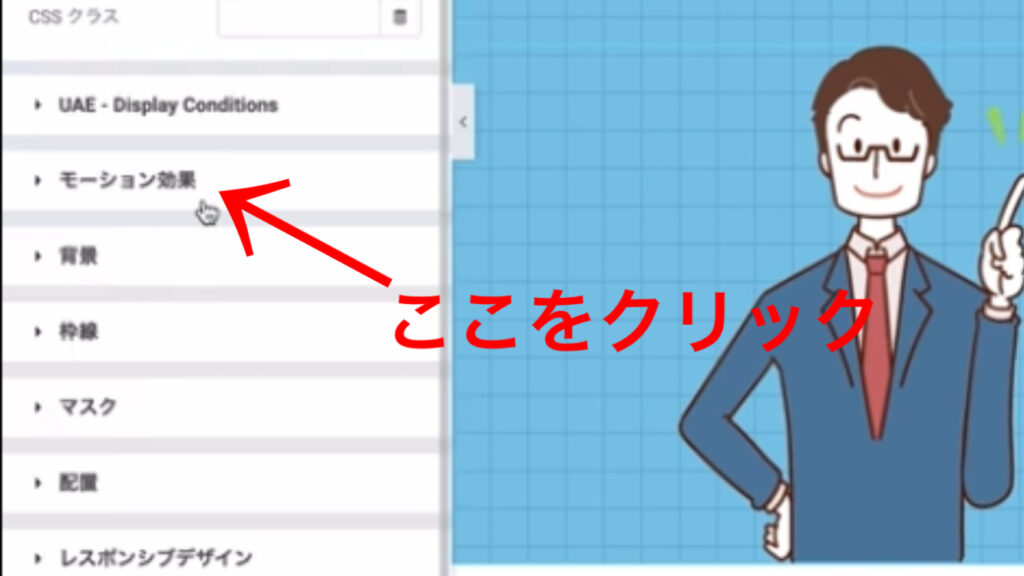
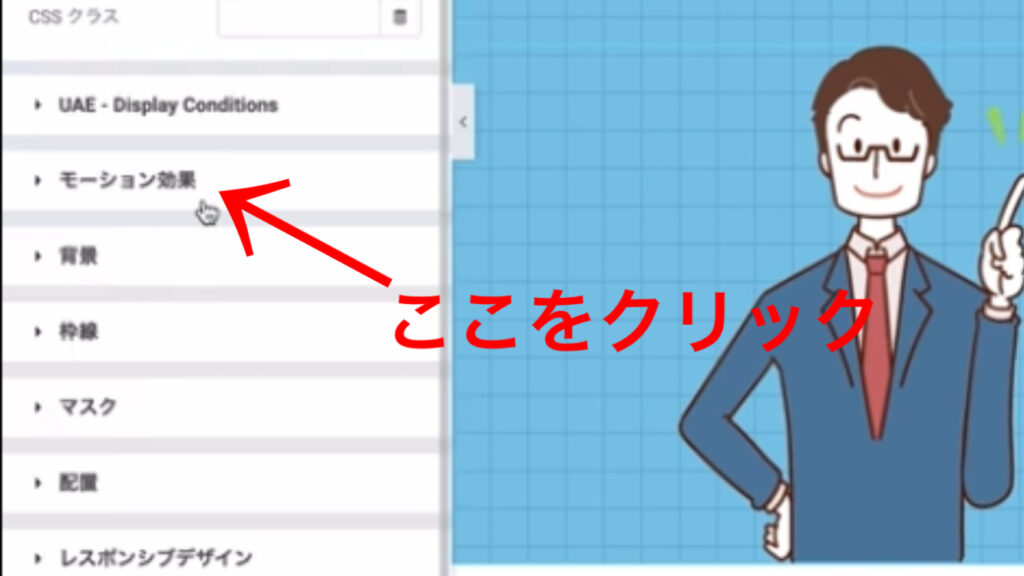
モーション効果をクリック
モーション効果の中の開始アニメーションからアニメーションを選ぶことができます


アニメーションの遅延 msとは?
msとは秒数で1000という数字で1秒となります
つまり400とした場合にはページが表示されてから0.4秒後にアニメーションが開始します
まとめ
今回はElementorでアニメーションを設定する方法を解説しました
アニメーションにはさまざまなメリットがある一方で過度の使用はサイトの読み込み速度を低下させる可能性があります
この点に注意してアニメーションを使用しましょう
また今回の内容はYouTubeでも解説していますので、動画でも学習したい方は下記の動画を再生してみてください


コメント