SWELLをサイト型トップページにして見やすいサイトへ!作り方(カスタマイズ方法)を徹底解説!!

 ウェブアドバイザーよしづみ
ウェブアドバイザーよしづみウェブアドバイザーよしずみ(@webcre_tech)です!
今回はWordPress有料テーマSWELLを使用し、サイト型トップページの作り方を解説します。そのため、SWELLを事前に用意しておくことをおすすめしますが、いきなり有料テーマを購入するのはちょっと...という方もいると思いますので、この記事をみて購入するか判断するのも良いと思います!!


WordPressテーマ×コミュニティ
\ WordPressテーマ「ZEN」好評販売中! /
サイト型トップページとは?
サイト型とは、トップページに見やすく記事やコンテンツを配置した形式を指します。このスタイルは、訪問者がサイトの内容を一目で把握でき、サイトの特徴やコンセプトを効果的にアピールすることができます。
一方で、ブログ型はサイトを立ち上げた際のデフォルトの状態で、新着順に記事が一覧表示される形式を指します。これは更新頻度が高く、日々のコンテンツを重視するブログに適した形式です。訪問者は最新の情報から順に閲覧できるため、時系列的な情報の追跡や新着情報の発信に向いています。
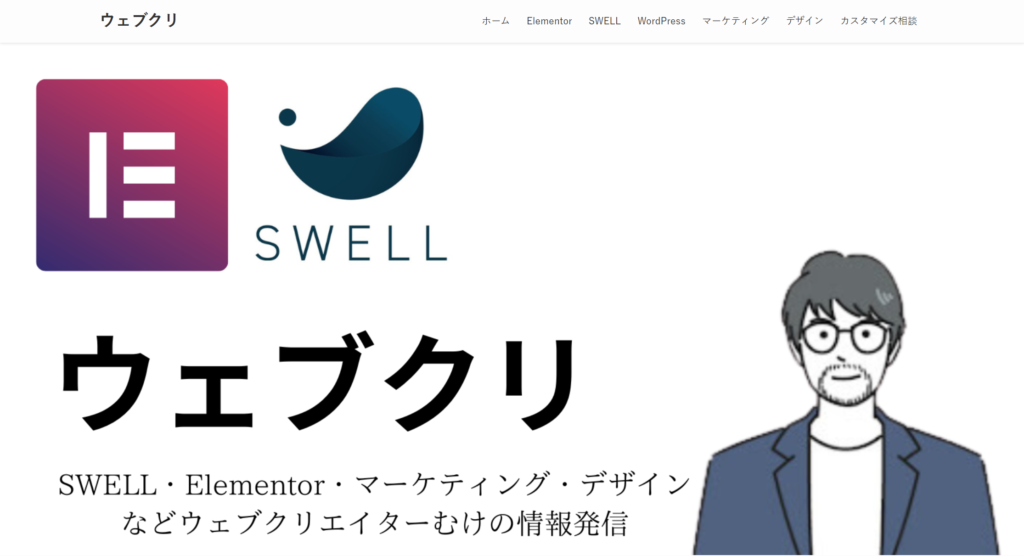
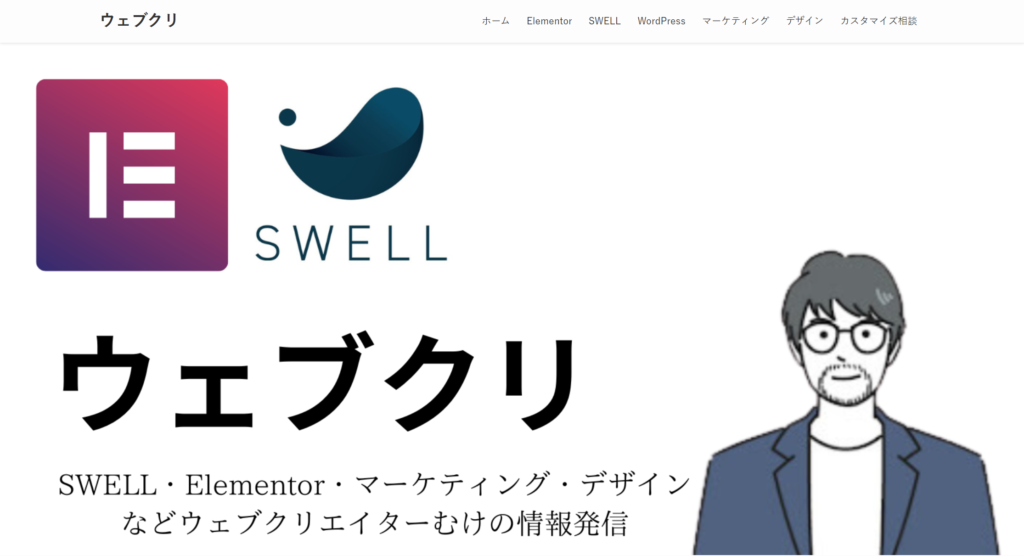
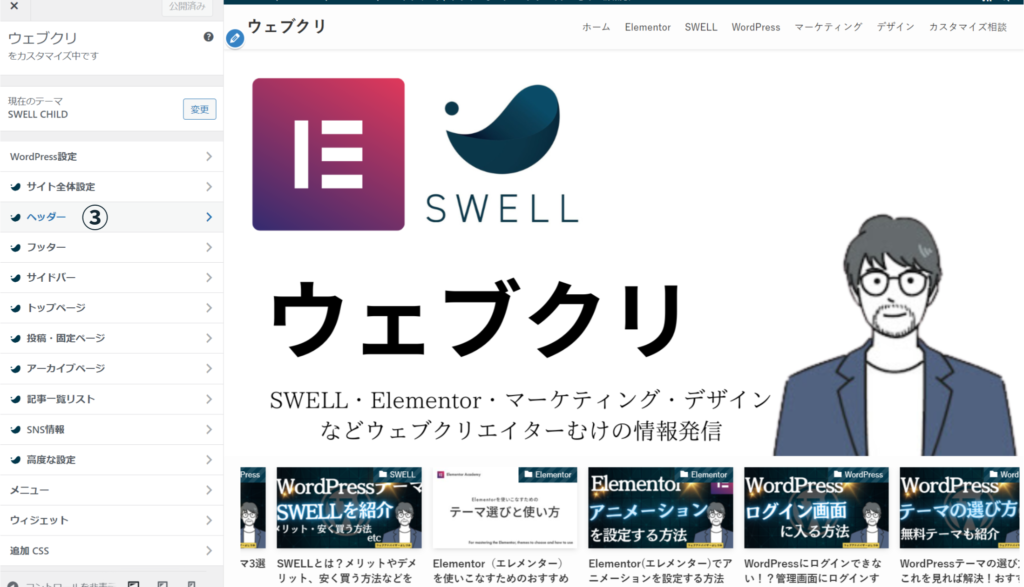
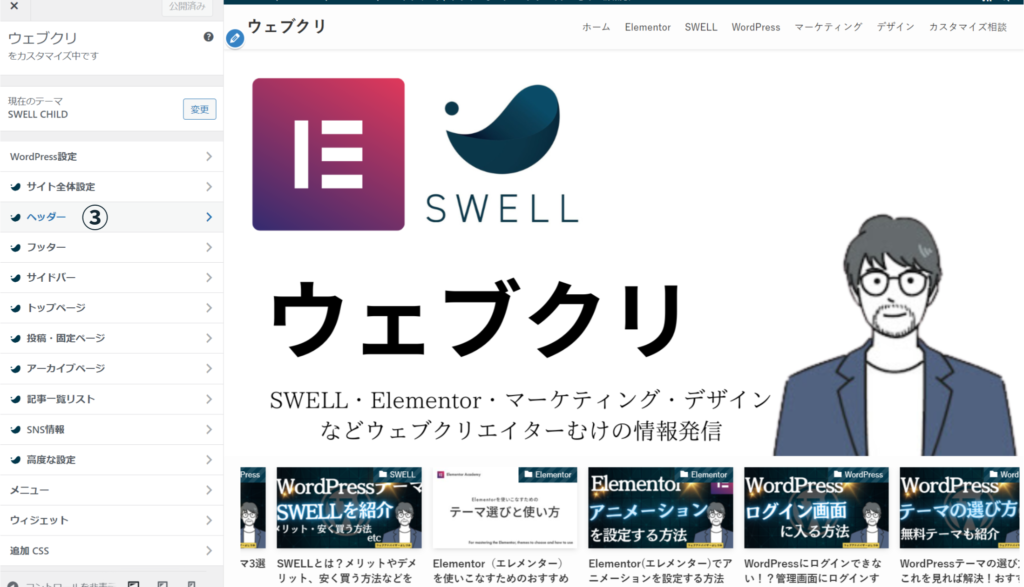
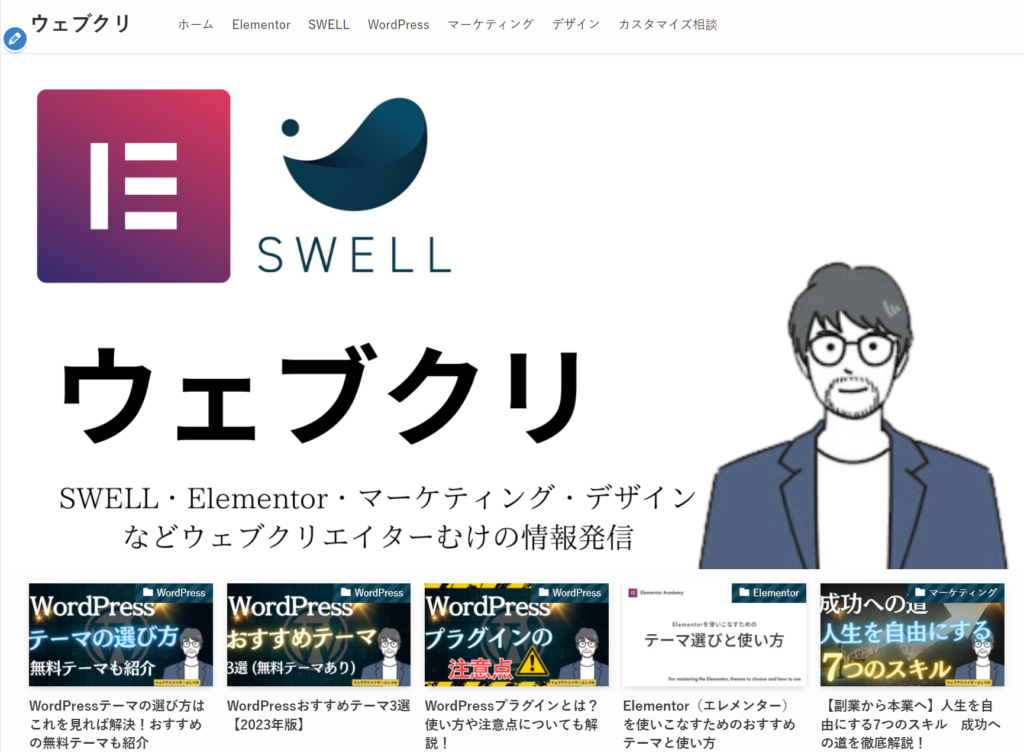
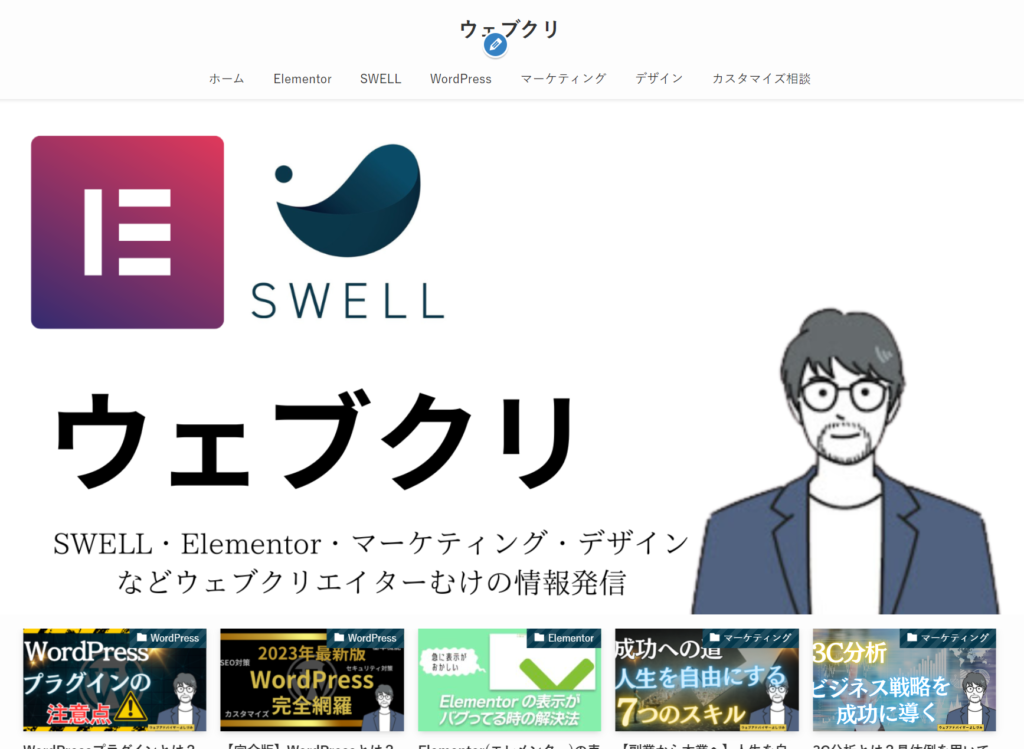
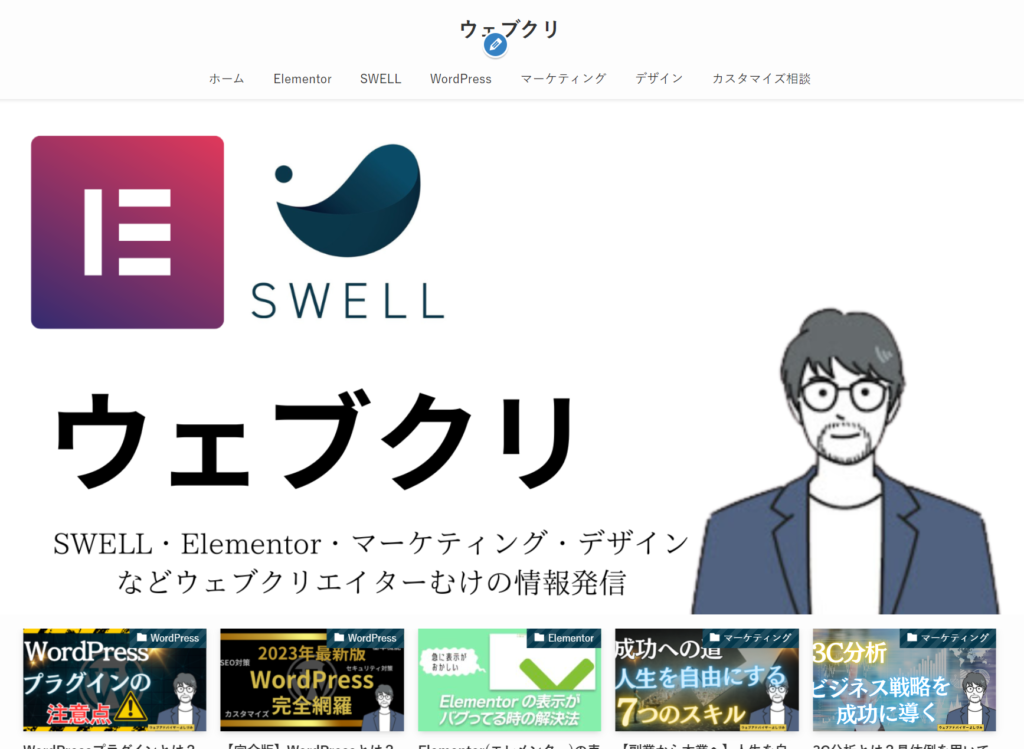
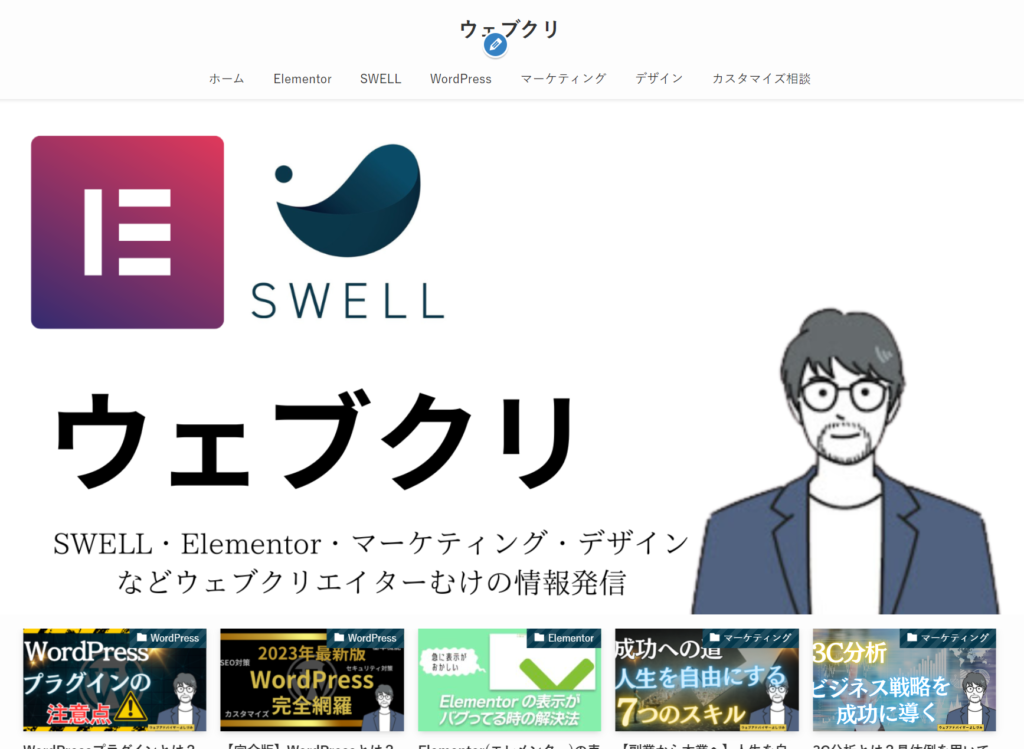
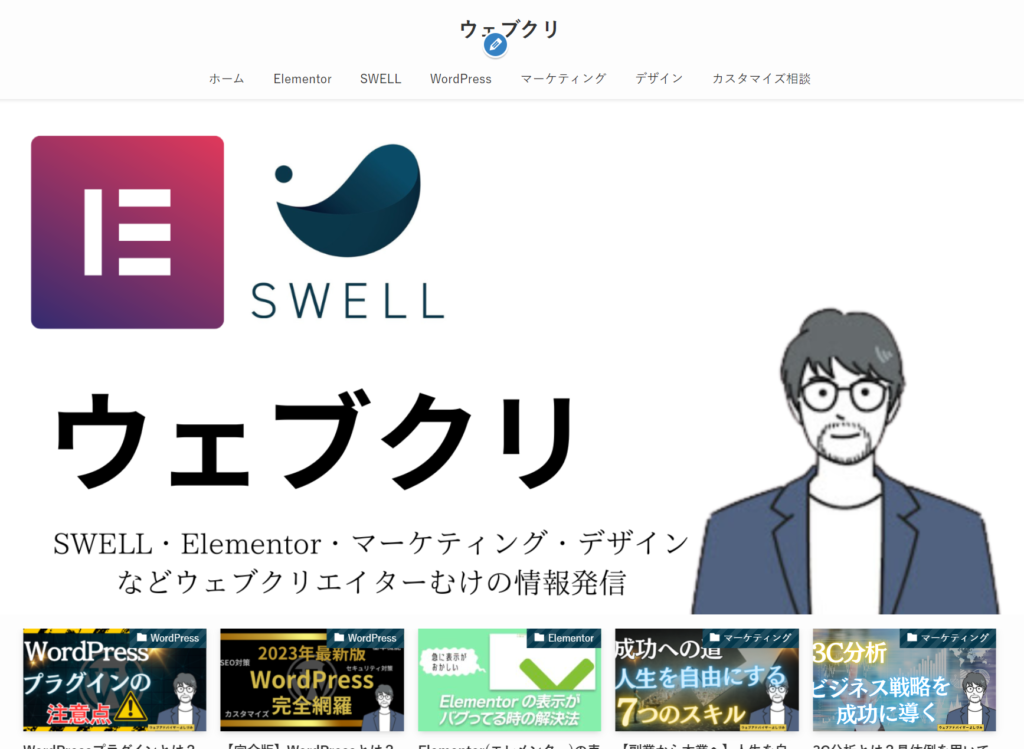
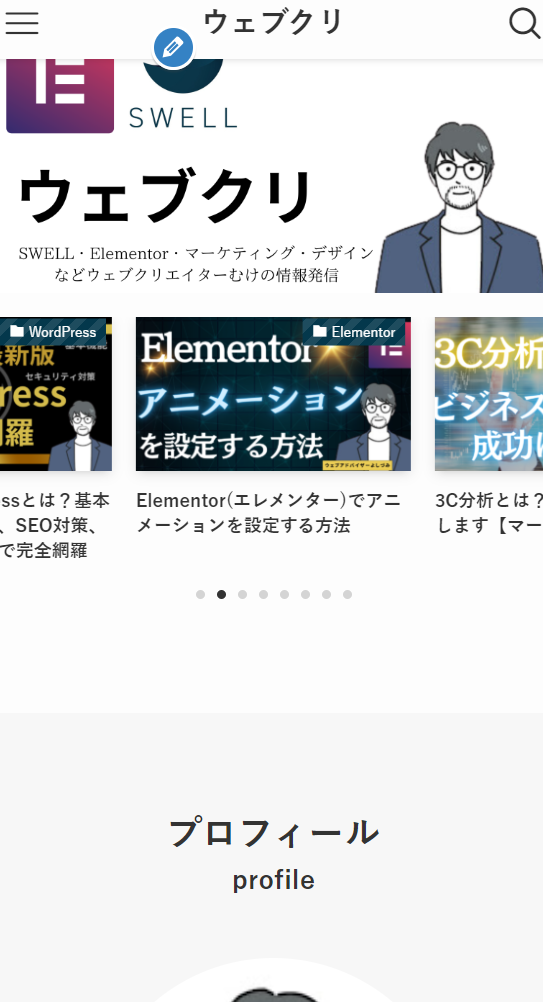
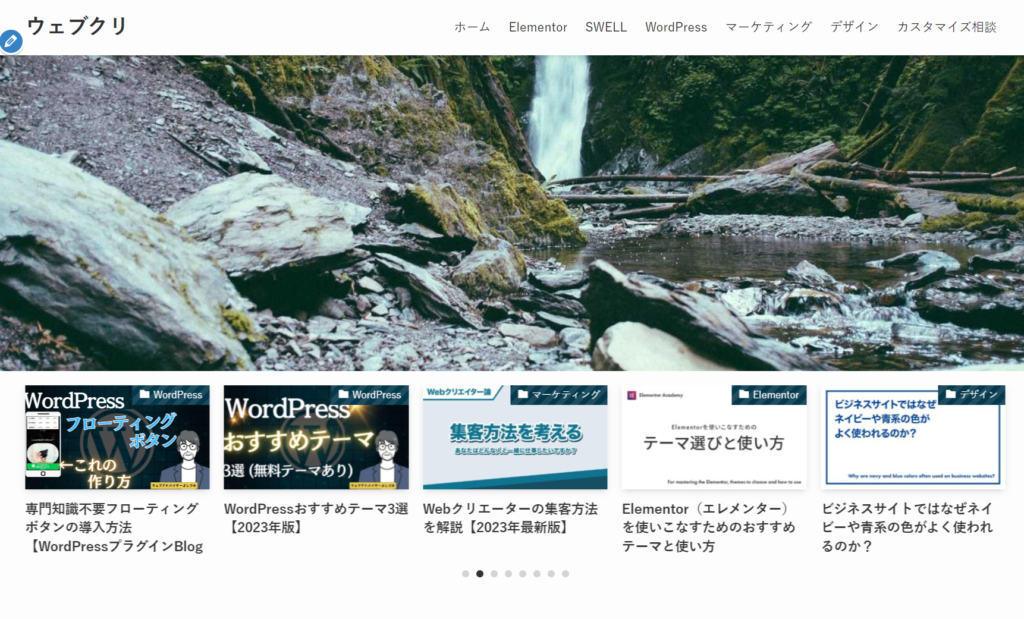
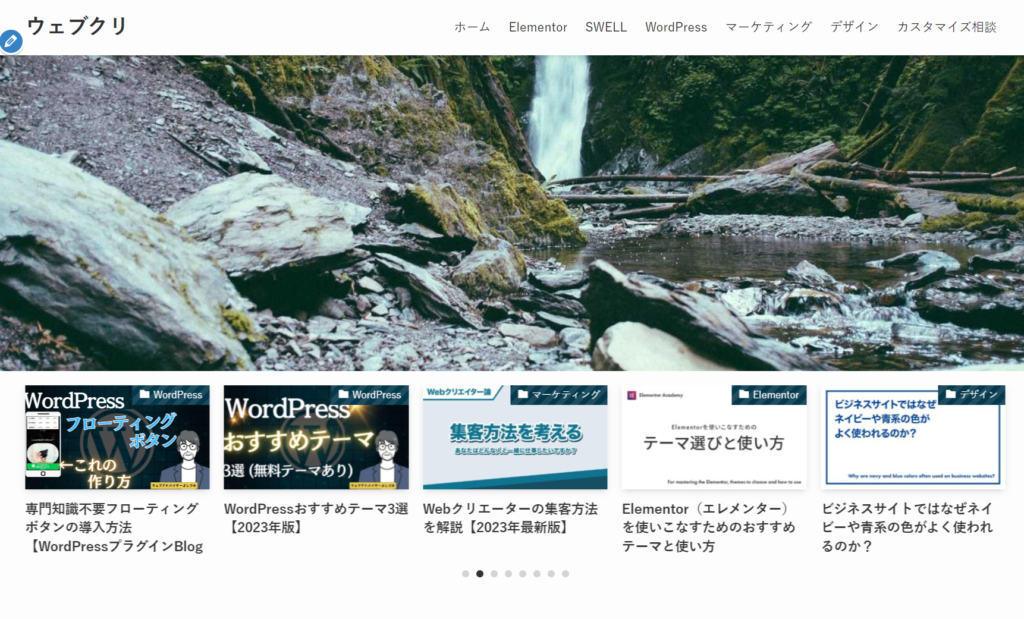
今回作るサイトはこちらです!


サイト型トップページの作り方の流れ
ヘッダーのカスタマイズ
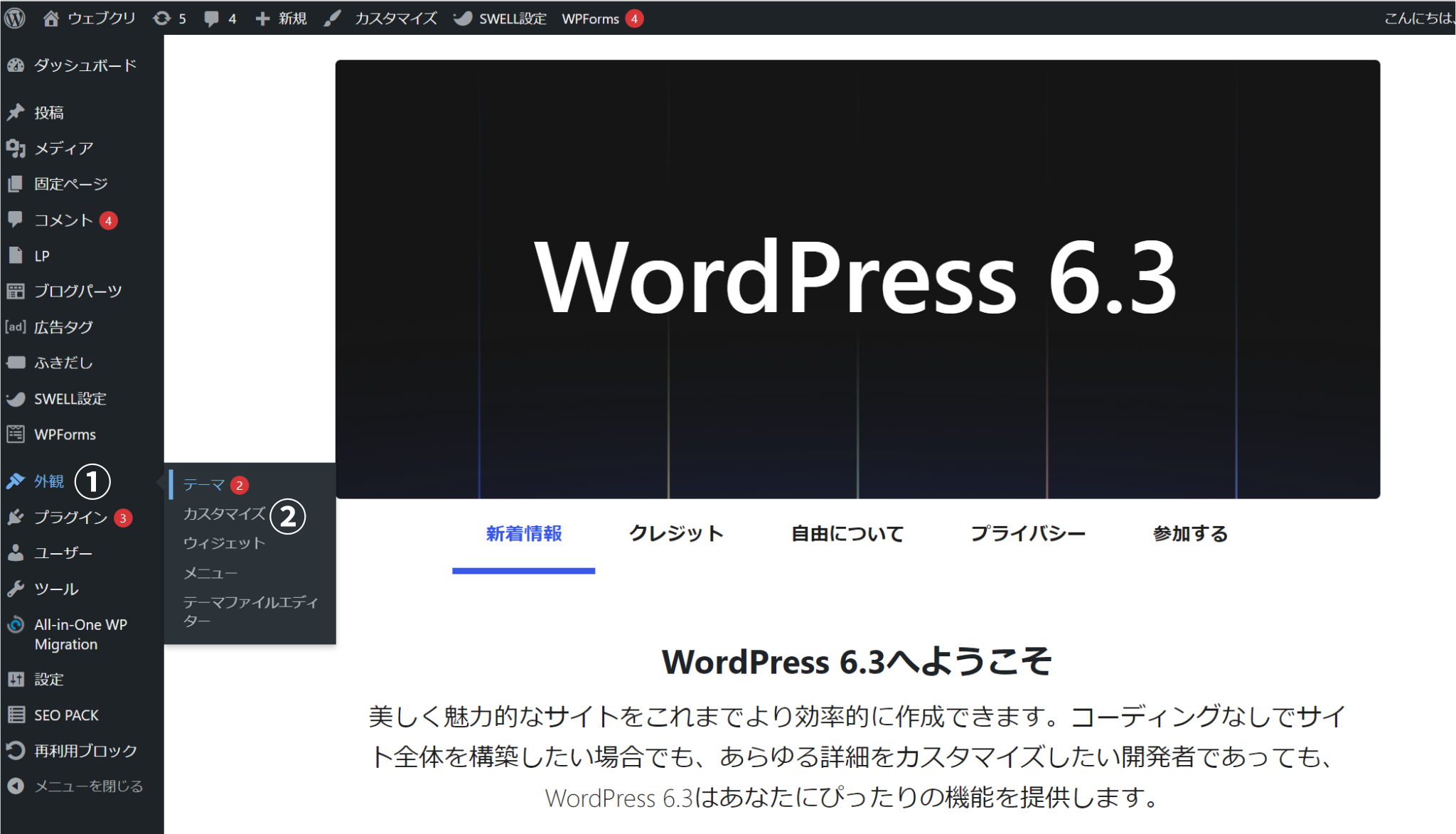
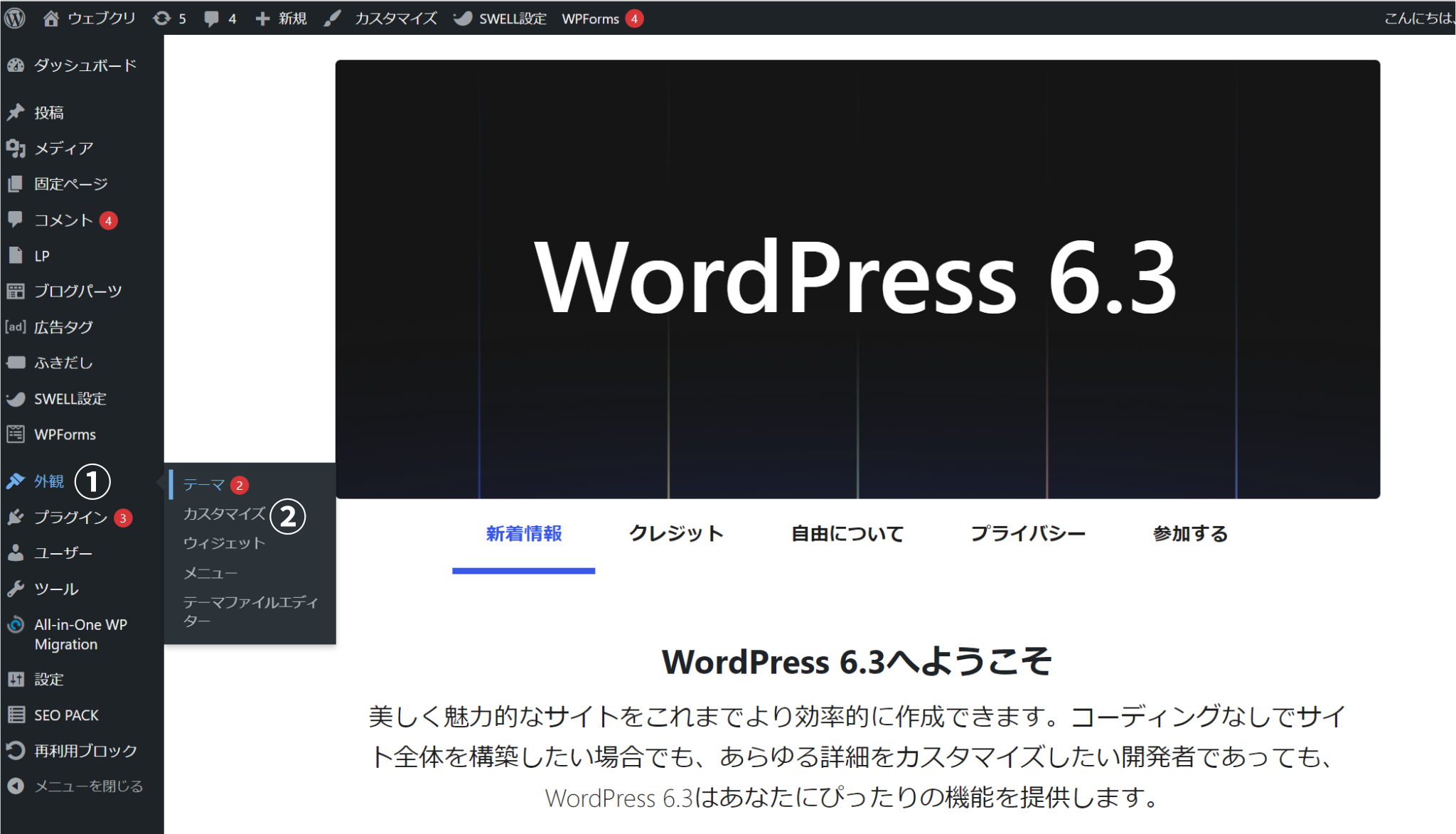
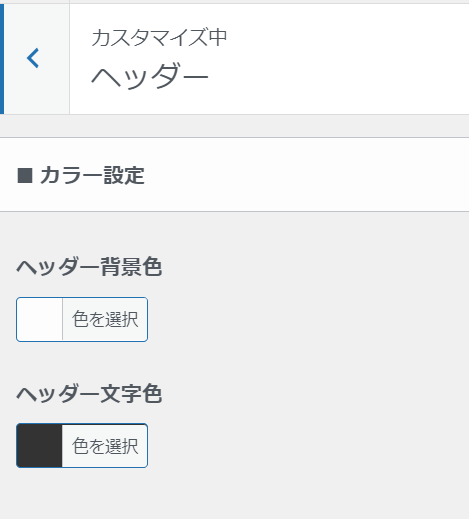
ヘッダーをカスタマイズするには、「①外観」➡「②カスタマイズ」➡「③ヘッダー」の手順で行います。




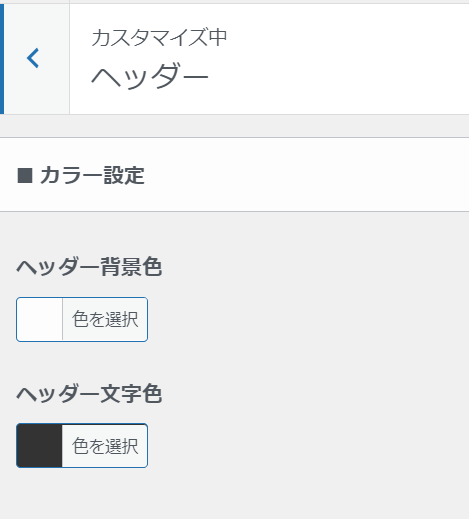
ヘッダーのカラー設定


ここではヘッダーの背景と文字の色を変更できます。
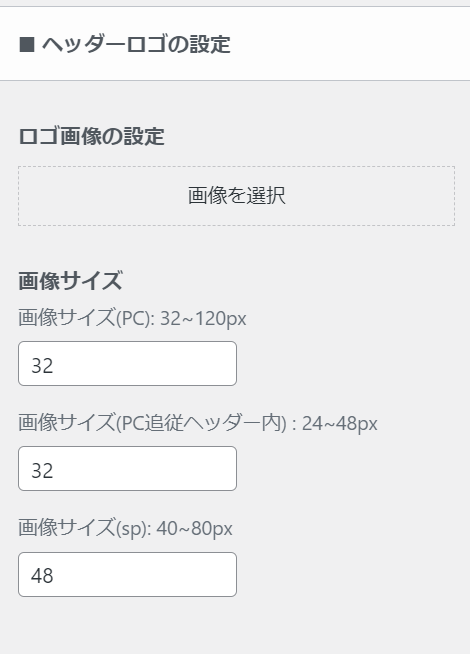
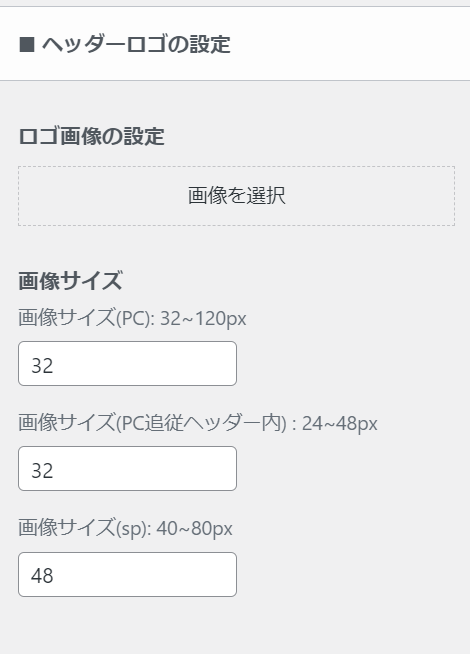
ヘッダーロゴ画像の設定


ここでは、ヘッダーに表示されるロゴの設定ができます。
ヘッダーロゴの画像サイズは幅1600px ✖ 高さ360pxがおすすめです!
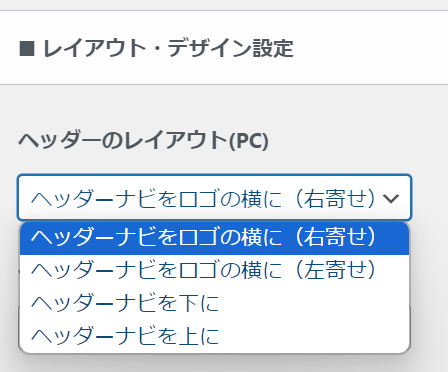
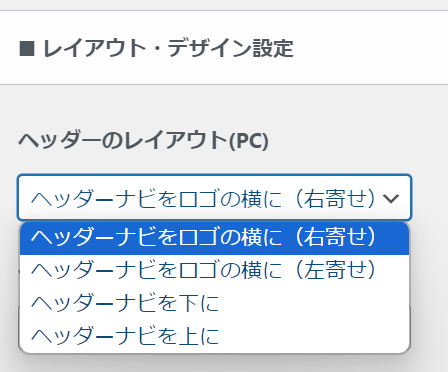
ヘッダーのレイアウト設定(PC)
SWELLでは、ヘッダーの並び方を設定できます。下記の4種類から選択することができます。


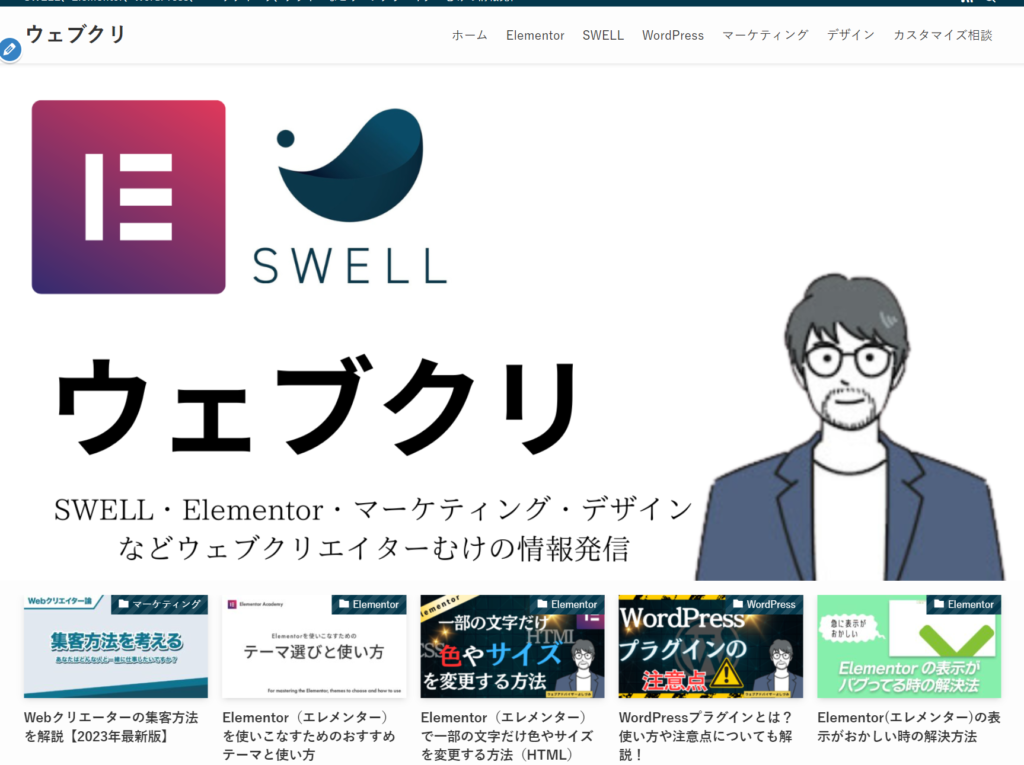
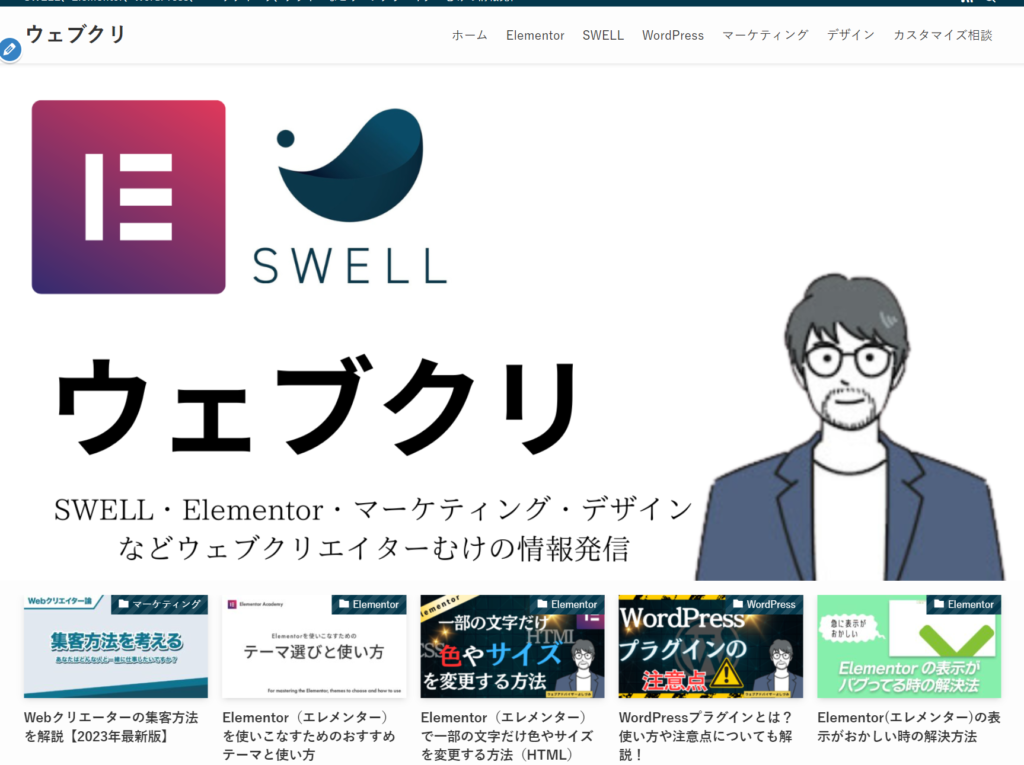
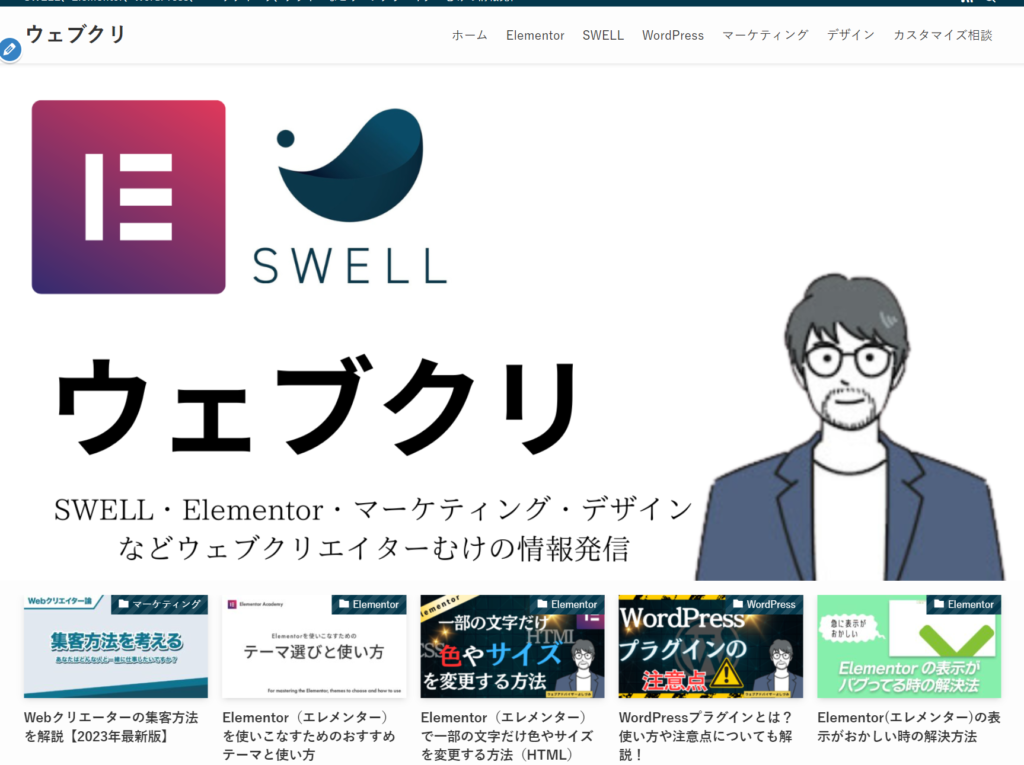
各々このような表示になります。
ヘッダーロゴを横に(右寄せ)




ヘッダーロゴを横に(左寄せ)




ヘッダーナビを下に




ヘッダーナビを下に




どの設定にするか迷ったら右寄せを選択しましょう!
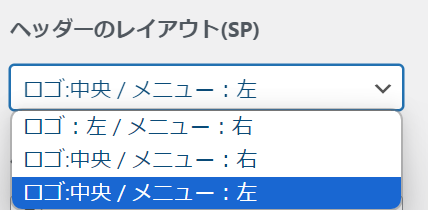
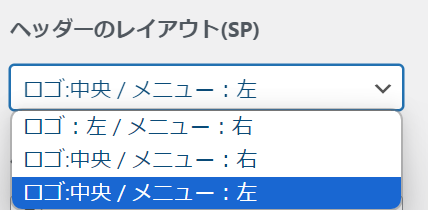
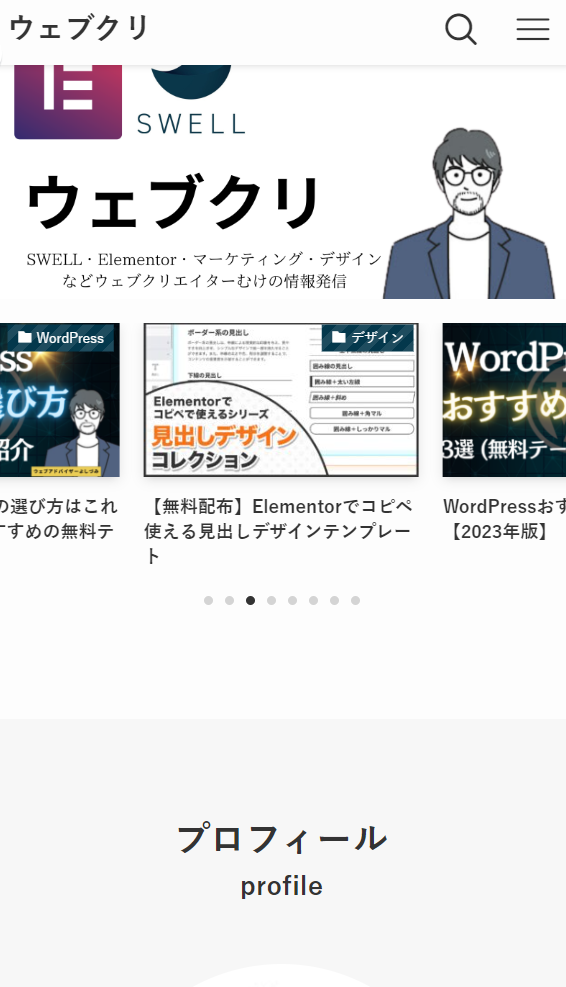
ヘッダーのレイアウト設定(SP)
スマホのレイアウト設定では下記の3種類から選択できます。


ロゴ:左/メニュー:右


ロゴ:中央/メニュー:右


ロゴ:中央/メニュー:左


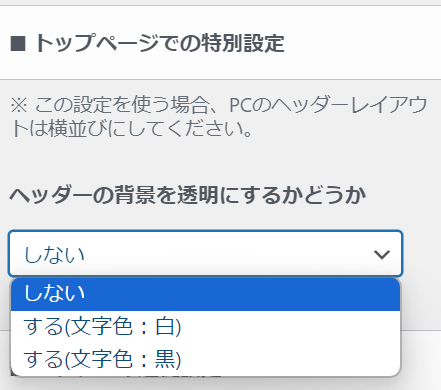
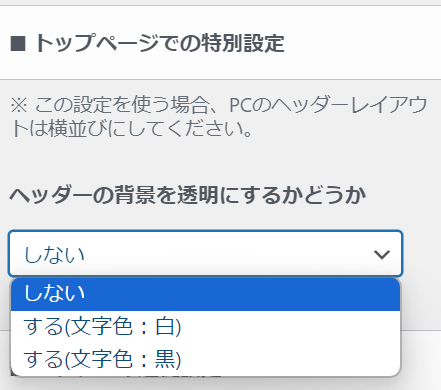
ヘッダーの特別設定


ここではトップページの背景を透明にするかどうかを設定できます。
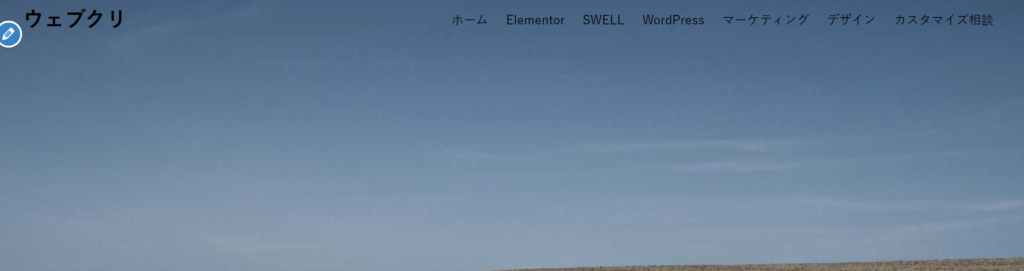
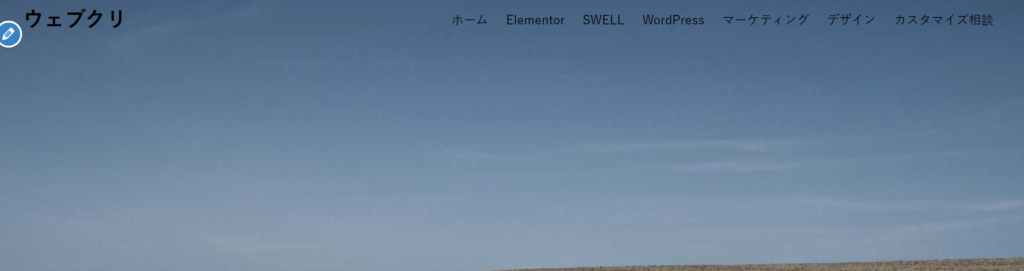
しない


する(文字色:白)


する(文字色:黒)


透明にするかを設定する際は画像と文字色が同化しないように気を付けましょう!
メインビジュアルの設定


- 画像サイズ
PC・・・幅1600px ✖ 高さ900px
スマホ・タブレット・・・幅960px ✖ 高さ600px
メインビジュアルの高さはお好みで調整してみてください。
固定ページのカスタマイズ
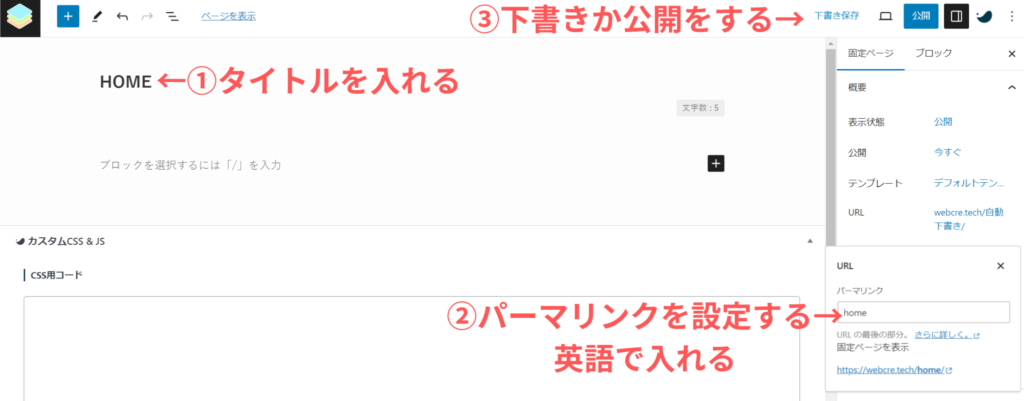
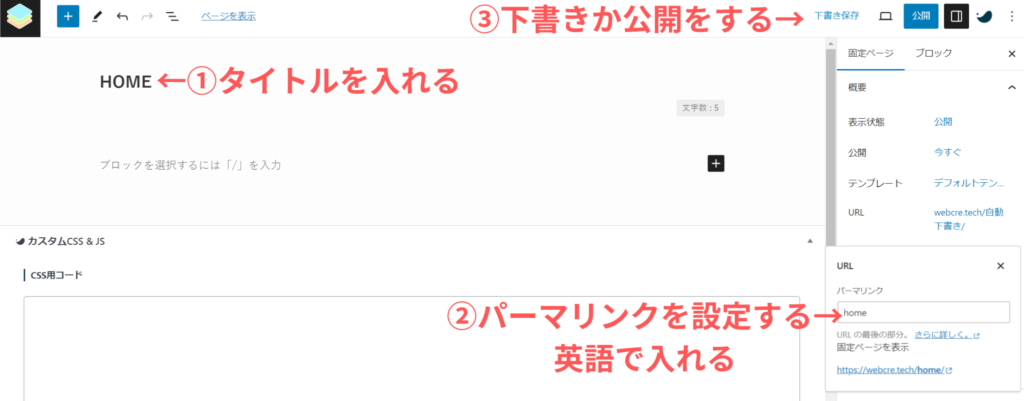
次に固定ページでホームページを作っていきます。




- タイトルを入れる(今回はわかりやすくHOMEとしました)
- パーマリンクを設定する(URLは英語で入れましょう)
- 下書きか公開する(完成するまでは下書きでOKです)
入れる内容は人それぞれだと思いますのでサイト型トップページでよく入れる内容を紹介します!
- 新規記事・人気記事
- ピックアップ➡目立たせたい記事
- カテゴリー別
- ギャラリー
- サイト紹介文
トップページを作りこむ際はフルワイドブロックを使うことをおすすめします。
このブロックを使うことできれいなサイトを作ることが可能です。
まとめ
今回はサイト型トップページの作り方について解説しました。
今回の内容を参考にSWELLの購入を検討してみてください!!


今回の記事が参考になりましたらシェアの方よろしくお願いします!